ワードプレスに投稿する画像サイズは?綺麗な記事に仕上げよう!

ワードプレスでブログを運営しているブロガーのみなさん。
写真がたくさん載っている記事というのは、やはり分かりやすいし、見ていて楽しいですよね。
例えばレシピ紹介のブログであれば、作り方の手順を写真付きで説明してくれていたら分かりやすいし・・・
旅行ブログも、行った先々の写真があると、読者もプチ旅行した気分になれますし、自分が旅行に行くときの参考にもしやすいですよね。
なので、たくさん写真を載せましょう!
ですが、たくさん写真を載せすぎると・・・・
と感じること、ありませんか?
たくさん写真を載せると、魅力的なページになりますが、開くまでに時間がかかってしまうと、読者はイライラしてしまいますよね。
それを解消するために、画像のサイズにちょっと気を使ってみましょう!
この記事を読めば、より魅力的なページを作れるようになりますよ。
ワードプレスに投稿する画像のサイズ
オリジナル写真はSEO的にも重要!
ネット上のフリー画像を使うのももちろん良いですが、出来ればオリジナルの写真を用意しましょう。
また、その時に大切なのは、写真のサイズを必ずそろえることです。
ブログにぴったりな画像サイズはどれ?
オリジナルの写真がいいと言っても、自分のカメラで撮った写真を、そのまま貼り付けてしまってはダメなんです。
まずは、サイズを調整しましょう。
ブログに貼る画像の最適なサイズは、600×400(450)px !
パソコンでの閲覧は、もっと大きな画像でも表示することが出来ます。
ですが、実際に見やすいサイズが、これくらいなのです。
なるほど・・・
でも、どうやってサイズを変更したらいいのかしら?
それには、便利なツールを使いましょう。
iloveimgは、完全無料のオンラインフォトエディター!
- 画像の圧縮
- 画像のサイズ変更
- 画像の切り抜き
- JPEGに変換
- JPEGから変換
- 写真エディター
- 透かし画像
- ミームジェネレーター
- 画像の回転
- HTMLから画像に変換
こんなにたくさんのことが、無料で出来るなんて感動ものです!
これを使えば、初心者でも画像のサイズ調整なんて簡単に出来ちゃいますね。
アップロードする前に必ず画像は圧縮しよう
画像のサイズ調整は出来ました。
もう一つ、気を付けなければならないことがあります。
それは画像を圧縮すること。
画像1枚は50KB以内が目安です。
画像の容量が大きいと、ページが表示されるまでに時間がかかってしまうからです。
googleによると・・・
モバイルサイトの読みこみに3秒以上かかると、ユーザーの53%が離脱すると言われています。
読み込みに時間がかかるほど、直帰率も高くなります。
つまり、ユーザーは3秒も待ってくれない!ということですね。
1枚の画像の容量はそこまで大きくなくても、たくさん画像を載せる記事だと読み込みに時間がかかってしまいます。
すると、がんばって記事を書いて、分かりやすく画像もたくさん載せても、そもそも記事を読んでもらえなくなってしまいます・・・
なので、画像は1枚50KB以内に圧縮しよう!
おススメの圧縮ツールは、以下のものになります。
こちらは上でも紹介した、iloveimgです。
画像の圧縮だけでなく、他にもいろんなことが出来ちゃいます。
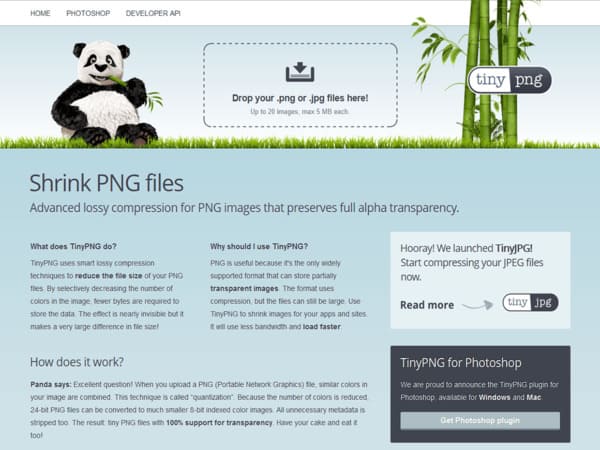
こちらは、tinypngという圧縮ツールになります。
パンダのキャラクターが目を引きますね。
サイトが英語表記なのを見れば分かりますが、日本の企業が提供するサービスではありません。
Voormediaというオランダとスウェーデンにある会社が運営しています。
ですが、日本の大手企業も個人も利用者が多く、セキュリティの面でも今のところ悪い評判はないようです。
プラグインでも画像の圧縮ができる
ここまで、ウェブ上で利用できるサービスを紹介してきましたが、実はプラグインでも可能なんです。
記事をたくさん書いたり、記事上に写真の数が多い場合などは、いちいちウェブ上で処理するのが手間に感じると思います。
その場合は、プラグインをインストールしましょう。
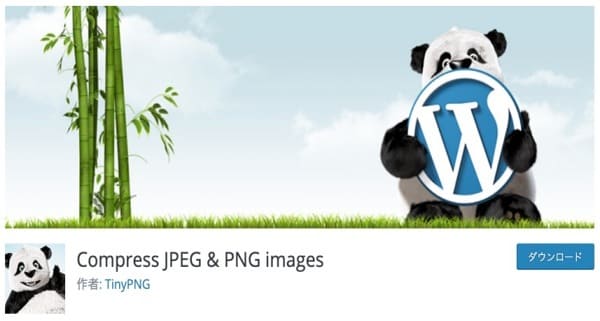
上で紹介した、パンダが目を引くtinypngという圧縮ツール。
これはCompress JPEG & PNG imagesというプラグインもあるのです。
一度インストールしてしまえば、その都度tinypngにアクセスしなくても良くなるので、効率よくなりますね。
プラグインを活用するには、tinypngのアカウントが必要になります。
ワードプレスの画像サイズに気を付けないとサイト速度が遅くなる
前にも書きましたが、画像の容量が大きいと、ページが表示されるまでに時間がかかってしまいます。
googleによると、モバイルサイトの読みこみに3秒以上かかると、ユーザーの53%が離脱すると言われています。
また、読み込みに時間がかかるほど、直帰率も高くなります。
せっかく頑張って書いた記事も、読んでもらわなければ話になりません。
また、ページ内の画像には、アイキャッチも含まれますのでお忘れなく。
せっかく綺麗に作り込んだアイキャッチでも、容量が大きすぎてはいけません。
圧縮ツールやプラグインを用いて、容量だけでなくサイズも調整して、より見やすくファン化しやすいブログにしていきましょう!
さよみみ部屋には、たくさんのブロガーが所属しています。
オーナーであるさよみみが、記事の添削や相談を24時間受け付けているのと、何より、仲間がいるのは心強いです!
ぜひ、のぞいてみてください。