X(ツイッター)の埋め込み方法を解説!初心者もカンタンに使いこなせる!

ブログとX(Twitter)をしているなら、
ブログにツイッターの呟きを埋込めこまないともったいない!
ブログとX(ツイッター)を両方している方は、自分のつぶやきや、自分宛に送ってもらえたツイートの埋め込みをブログで活用していきましょう。
ツイートをブログ記事に埋め込むことで得られるメリットは、
- 記事の内容をより分かりやすくしてくれる
- 例があるので、見やすくなる
- 記事を流し読みされにくくなる
など。他にも、X(ツイッター)を埋め込むと、どんなメリットがあるのかも具体的に紹介していきますね。
X(ツイッター)の埋め込み方法を解説

X(ツイッター)のツイート埋め込み方法は、とても簡単!
- 基本的な埋め込み方法
- カスタマイズ方法
- 画像が出ない時の対処法
について、ひとつずつ説明していきますね。
ツイートを埋め込みたい【基本編】
ツイート埋め込みの流れを紹介しますね。
《ツイート埋め込み方法》
だけです!
▼実際にブログにツイートを埋め込みしてみました。
時短で素敵なブログを作るなら
素材サイトの把握が大事です👍いつも何を使ってますか?
素材にオリジナル感が高いと
SEO効果も高まるんですよ☺️
ぜひ素材サイト↓
確認してみてくださいね✨https://t.co/S3nbKpZTv8— さよみみ @ブログ×SNSに強い人 (@sayomimiheya) February 13, 2020
誰でも簡単に出来るので、詳しく方法を見ていきましょう。
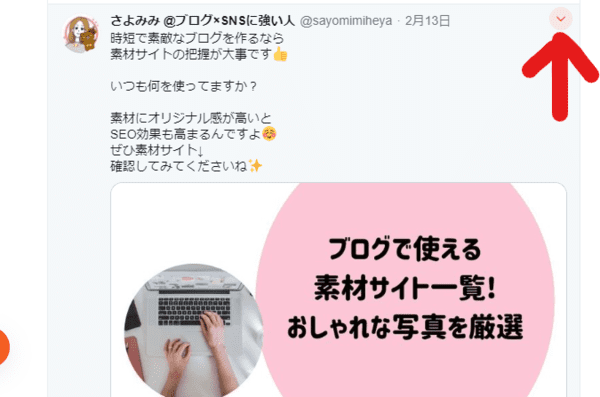
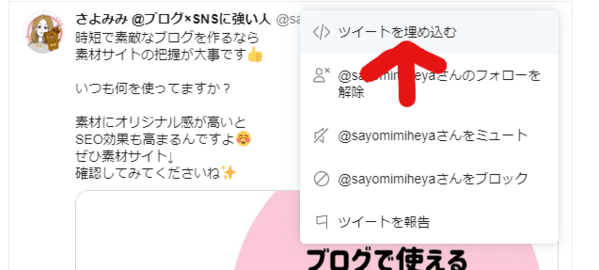
①埋め込みたいツイートを表示し、右上の矢印をクリック
自分でログインしたTwitterを使い、ブログに埋め込みたいツイートを表示させます。

そして、上の画像(赤矢印の所)をクリックします。
②ツイッターを埋め込むをクリック

このような画面が出てきます。
一番上の【ツイートを埋め込む】をクリックします。
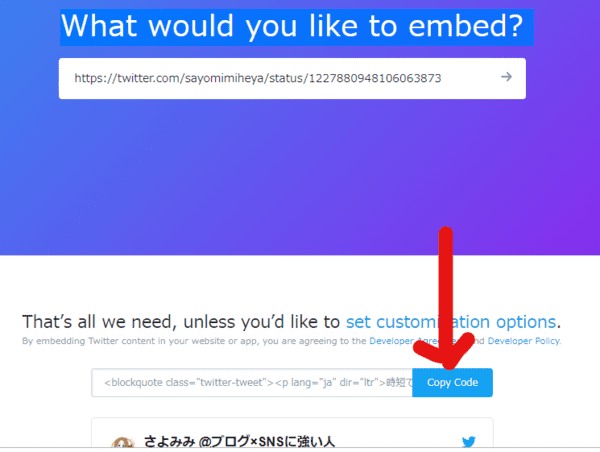
③【Copy Code】をクリック
【ツイートを埋め込む】をクリックすると、下の画像サイトpublish.twitter.comに飛びます。

サイトに表示された【Copy Code】をクリックすると

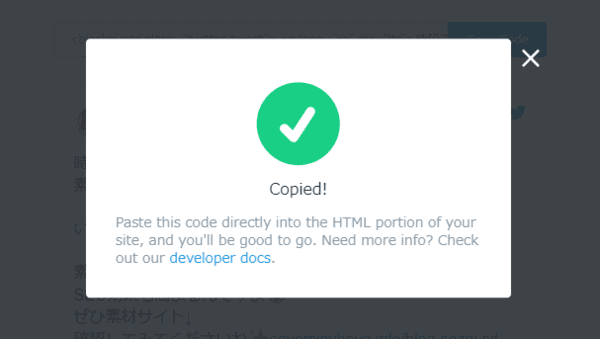
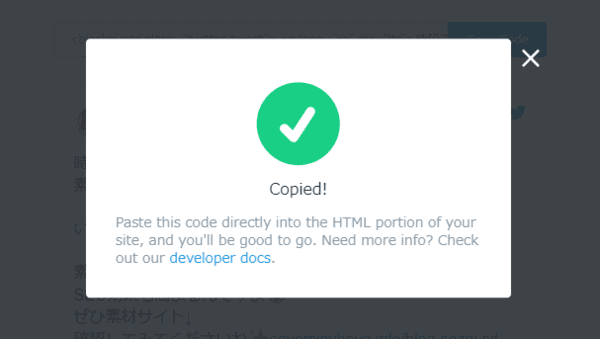
コチラの画面が出てきます。
これで埋め込みたいツイートのコードはコピーされました。
④ブログ記事編集場所で埋め込みたい所にコピーを張り付ける

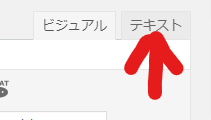
次にWordPressの埋め込みたいブログ記事の【投稿編集】を開き、自分が埋め込みたい場所にカーソルを合わせて【テキスト】タブ(赤矢印)を開きます。
そこに先程コピーしたコードを張り付けます。
Ctrlキー+C で張り付ける事が出来ます。
貼り付けたら【ビジュアル】タグに戻り、下の画像のように表示されているかを確認して完了です。

慣れてしまえば2分くらいで出来てしまう簡単な埋め込みワザです。
返信だけを埋め込みたい
ツイートだけではなく、【ツイートと返信】【返信】だけを埋め込んでみたいと思う場面も出てきますよね。
そんな時は、どのようにすればいいのかご説明します。
までは基本編と同じです。
publish.twitter.comが開くので、[set customization options(カスタマイズ設定のオプション)] をクリックして、埋め込みツイートのデザインをカスタマイズできます。
Twitter公式ホームページより引用
[set customization options(カスタマイズ設定のオプション)]をクリックして返信のみを選択すればカスタマイズは終了です。
では、カスタマイズ方法を詳しく見ていきましょう。
返信ツイートの矢印をクリックしてpublish.twitter.comに飛んだとしても、最初は下のような【ツイートと返信】どちらも表示される埋め込みコードが出てきます。
かやんぬさん、読んでくださり
ありがとうございます😭かやんぬさんのメッセージに
心温まります😳❤❤— さよみみ @ブログ×SNSに強い人 (@sayomimiheya) February 6, 2020
そういう場合もありますよね。
では、【返信のみ】の埋め込み方法を見ていきましょう。
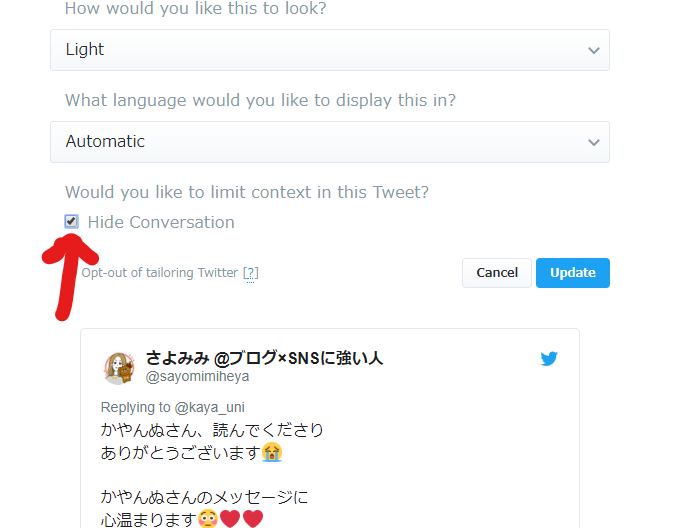
①[set customization options(カスタマイズ設定のオプション)]をクリック

上の画像の赤矢印(Hide Conversation(会話を非表示))にチェックを入れます。

そして、【Update】をクリックして【CopyCode】をクリックすれば上の画像が出てきます。
これでコードコピー完了です。
その後、【基本編】と同じようにブログ記事編集場所で埋め込みたい所にコピーを張り付ければ完成です。
【返信のみ】張り付けたのが、⇩こちらのツイート埋め込みです。
かやんぬさん、読んでくださり
ありがとうございます😭かやんぬさんのメッセージに
心温まります😳❤❤— さよみみ @ブログ×SNSに強い人 (@sayomimiheya) February 6, 2020
これもとても簡単です!
埋め込み方法を知っていれば、気軽にサクッと埋め込む事が出来ますよ。
画像や動画がうまく表示されない時の対処法

画像や動画が上手く表示されない時は、【Twitterの設定】が原因かもしれません!
[設定とプライバシー]→[プライバシーとセキュリティ]の中の「ツイートする画像/動画を不適切な内容を含むものとして設定する」のチェックを外す。
チェックが入っていると、ツイートした記事の画像が表示されないことがあるそうです。
もし、画像や動画が表示されない場合は試してみましょう。
X(ツイッター)の埋め込みは「タイムライン」もできる!

X(Twitter)のタイムラインを埋め込む事が出来たら凄いですよね。
タイムラインを埋め込むのも、実は簡単!!
さぁ、早速実践してみましょう。
《Twitterのタイムライン埋め込み方法》
①publish.twitter.comにアクセス
まずは、ツイート埋め込みを行ったサイトpublish.twitter.comへアクセスします。
②タイムラインを載せたいアカウントを枠内に入れる
今回は、当ブログのTwitterアカウント【さよみみ @ブログ×SNSに強い人】のタイムラインを作りたいのでhttps://twitter.com/sayomimiheyaを枠内に入れます。
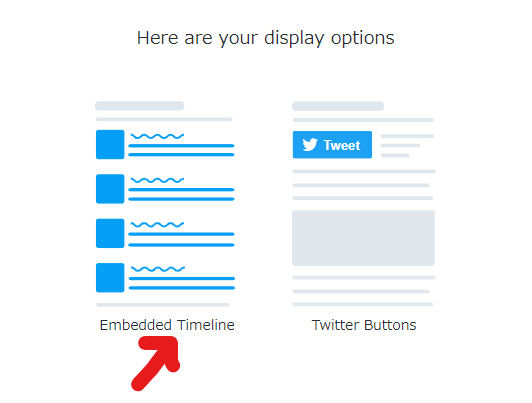
③左側の[Embedded Timeline]をクリック
アカウントを入れると下の画像が出てきます。

こちらの[Embedded Timeline]赤矢印の方をクリックします。
後は【基本編】と同じです。
【Copy Code】をクリック
ブログ記事編集場所で埋め込みたい所にコピーを張り付ける
これで完成です。
⇩コチラが埋め込んだタイムラインです!※一部カスタマイズしてます。
タイムラインを載せたい方は、ぜひ実践してみて下さい。
X(ツイッター)の埋め込みのカスタマイズ方法

基本編で説明したようにツイッター埋め込みをすると
- 左寄せで表示される
- バックが白なので、やや見ずらい
- サイズや幅が大きすぎる・小さすぎる
など。
埋め込みをしても、記事を読みにくかったら意味がないですよね。
ツイッター埋め込みのカスタマイズは、意外に簡単に出来ます!
カスタマイズして、さらに見やすい記事にしていきましょう。
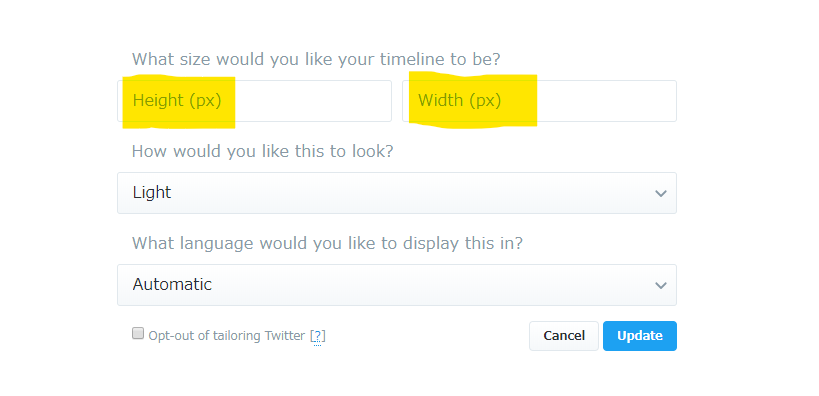
タイムラインの高さと幅のサイズ設定
タイムラインの埋め込みが大きくて、長くて見ずらいなと思った方もいると思います。
下のタイムライン埋め込みは、サイズを【300×300】で設定してみました。
コンパクトで見やすいですよね。
ちょっとだけタイムラインを載せたい!
そんな方は、高さと幅をカスタマイズしてみましょう。
《高さ幅をカスタマイズする方法》
【基本編】と違うのは、2ヶ所だけ。
③[set customization options(カスタマイズ設定のオプション)]をクリック
④Height(高さ)とWidth(幅)を200以上の数字で記入

上の画像の黄色いラインの部分に200以上の数字を入れます。
すると、大きさを変える事が出来ますよ。
こちらの設定は高さのみ500に設定してみました。
コチラの方が、断然見やすいですよね。
カスタマイズしてより見やすくしましょう。
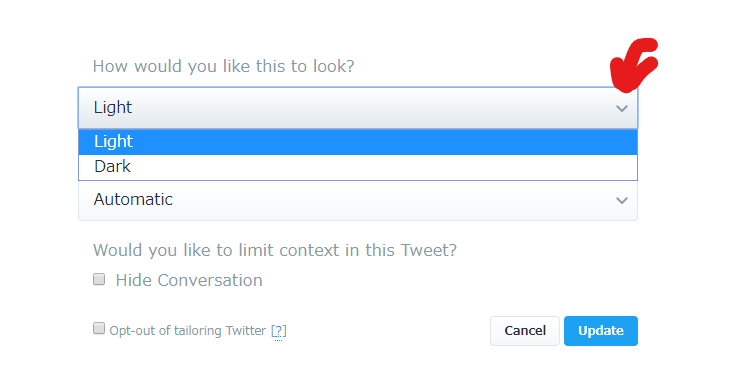
X(ツイッター)埋め込みのバックのカラー設定
【ツイート埋め込み】も【タイムライン埋め込み】も
- 基本はバックが白い
- 枠がないので、ブログ文章と境目が分かりにくい
と思いませんか?
なので、ツイート埋め込みのバックのカラーを変更してみましょう!
選べる色は2色
- 白(Light)
- 黒 (Dark)
です。
設定を特にしなければ、バックの色は白(Light)です。
今回は、黒く(Dark)してみました。
/
ブログ書いてる?
\さよみみはブログを始めて
1年経ちました🙋♀️🙋♀️✨✨ブロガー2年目も楽しく、
コツコツ、ブログ書きます!これからも一緒に
ブログ頑張っていきましょう🙌https://t.co/R479bozMnD— さよみみ @ブログ×SNSに強い人 (@sayomimiheya) February 5, 2020
どうでしょうか?
はっきり、分けられているので分かりやすいですよね。
では、どのように背景の色を変えたかご説明します。

《背景の色をカスタマイズする方法》
【基本編】のやり方をマスターしてしまえば、とても簡単に背景の色も変える事が出来ます。
背景の色を変えるカスタマイズは、ツイッター埋め込みをする場合使う事が出来ます。
記事と埋め込みが同化して嫌だな、という方はカスタマイズしてみましょう。
X(ツイッター)の埋め込みで得られるメリットや効果

わざわざX(ツイッター)埋め込みをする事で、なにかメリットはあるのでしょうか?
せっかく、X(ツイッター)埋め込みの方法を知っても、ただ埋め込んでいるだけではもったいない!
メリットを知り、面倒な作業でもプラスになる理由をしりましょう。
①複数の口コミを載せる事で信頼性が高まる

何かを紹介する時、重要なのは信頼性!
信頼性をアップさせる時に役立つのは『口コミ』です。
「○○を使ったよ!」や「○○が便利だった!」などの口コミが記事に載っていると信頼性や安心がアップします。
商品をオススメする記事を書く方は、ツイッター埋め込みを使ってみましょう。
②ブログが見やすくなる

文字や写真だけのブログよりも、X(ツイッター)埋め込みの画像があるだけで目が留まります。
基本的に、ブログ記事や文章をスマホやタブレット端末で読む方は流し読みが多いです。
だからこそ
- 見やすい
- パッと目が留まりやすい
2つは重要になってきます。
流し読みされない為にも、ツイッター埋め込みをしてみましょう。
③リアルタイムの情報を載せられる
リアルタイムの情報を載せられる事は、とても良い事だと思います!
例え過去の記事を見に来た方でも、タイムラインが埋め込まれている事で『今はこんな記事を書いているんだ!』と宣伝にもなり、他の記事を読んでくれる方もいます。
ツイッター埋め込みを自分の記事内で宣伝出来るとっておきの広告です。
タイムラインを記事の最後に載せると、内部リンクのように使う事も出来ますね!
④著作権を気にせず画像を載せられる

有名人の写真や漫画など、乗せたいけど著作権の関係上載せられない物って多いです。
しかも、載せてしまったら「著作権の侵害」で訴えられることもあります。
そんな危険をおかしてまで、載せたくないですよね。
しかし、Twitterでツイートしている物に関しては載せてもオッケーなんです!
ユーザーは、本サービス上にまたは本サービスを介してコンテンツを送信、投稿または表示することによって、当社が、既知のものか今後開発されるものかを問わず、あらゆる媒体または配信方法を使ってかかるコンテンツを使用、コピー、複製、処理、改変、修正、公表、送信、表示および配信するための、世界的かつ非独占的ライセンス(サブライセンスを許諾する権利と共に)を当社に対し無償で許諾することになります。(明確化のために、これらの権利は、たとえば、キュレーション、変形、翻訳を含むものとします)このライセンスによって、ユーザーは、当社や他の利用者に対し、ご自身のツイートを世界中で閲覧可能とすることを承認することになります。ユーザーは、このライセンスには、Twitterが、コンテンツ利用に関する当社の条件に従うことを前提に、本サービスを提供、宣伝および向上させるための権利ならびに本サービスに対しまたは本サービスを介して送信されたコンテンツを他の媒体やサービスで配給、放送、配信、リツイート、プロモーションまたは公表することを目的として、その他の企業、組織または個人に提供する権利が含まれていることに同意するものとします。ユーザーが本サービスを介して送信、投稿、送信またはそれ以外で閲覧可能としたコンテンツに関して、Twitter、またはその他の企業、組織もしくは個人は、ユーザーに報酬を支払うことなく(ユーザーは、ユーザーによる本サービスの利用がコンテンツおよびコンテンツに関する権利の許諾に対する十分な対価であることに同意するものとします)、当該コンテンツを上記のように追加的に使用します。
Twitter公式ホームページより引用
簡単に言えば、Twitter専用の【ツイッター埋め込み機能】を使う分には問題ない!という事です。
Twitterに載っていたからと言って、勝手に画像を保存して使う事は禁止されています。
有名人の写真や漫画などは、訴えられないようにツイッター埋め込みを活用しましょう。
X(ツイッター)の埋め込みを活用しよう!

X(Twitter)とブログを一緒にやっている方は、今すぐにでも活用した方が良いです!
埋め込みをする事での、デメリットはほぼありません。
初心者さんでも、
- 簡単
- 見やすく
- すぐ出来る
今まで、載せたいのに載せられなかった口コミや写真などがある方は特におすすめです。
口コミを載せる事で信頼度もアップし、アフィリエイトなどの収入も増える事もあります。
X(ツイッター)埋め込みを上手に使って、ブログのクオリティーを上げて利益もアップさせてみましょう。
さぁ、今すぐブログ記事に【X(ツイッター)埋め込み】を使ってみよう!