SWELL(ブロックエディター)で画像をまとめて記事に挿入する方法を解説

WordPressのテーマをSWELL(ブロックエディター)で画像をまとめて記事に挿入する方法を解説します。
WordPressのテーマをSWELLにしたものの、画像が1枚ずつしか挿入できないことに悩まされていました。
クラシックエディターのプラグインを導入するしかないのか?と諦めていましたが、さすがSWELL。
SWELLのブロックエディターからでも、画像をまとめて一括挿入することができます。
SWELL(ブロックエディター)で画像を複数まとめて記事に挿入する方法
SWELL(ブロックエディター)で画像を複数まとめて記事に挿入する方法を画像付きで説明していきますね。

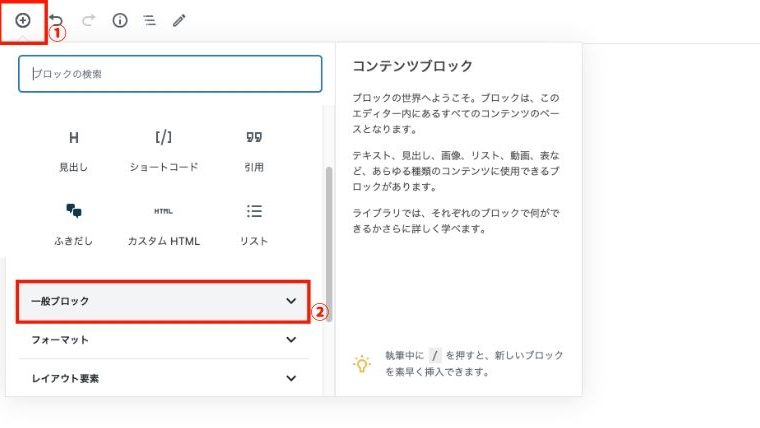
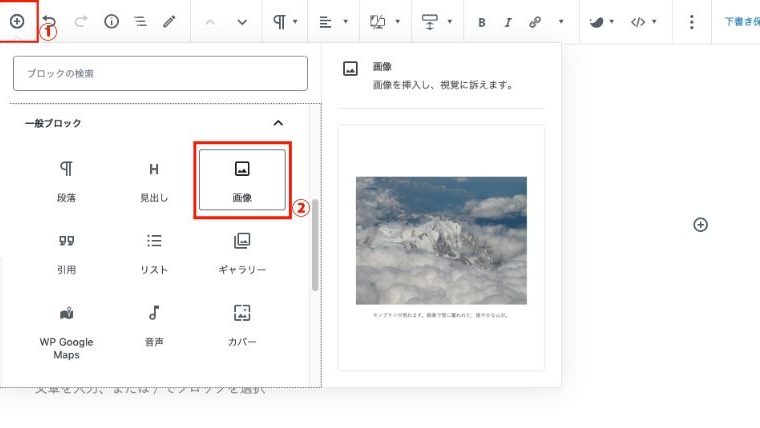
- 「ブロックの追加」を選択する
- 「一般ブロック」を選択する[/ti]

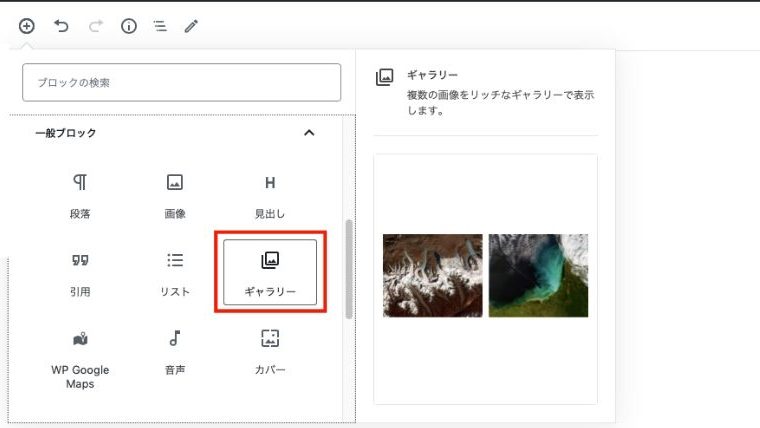
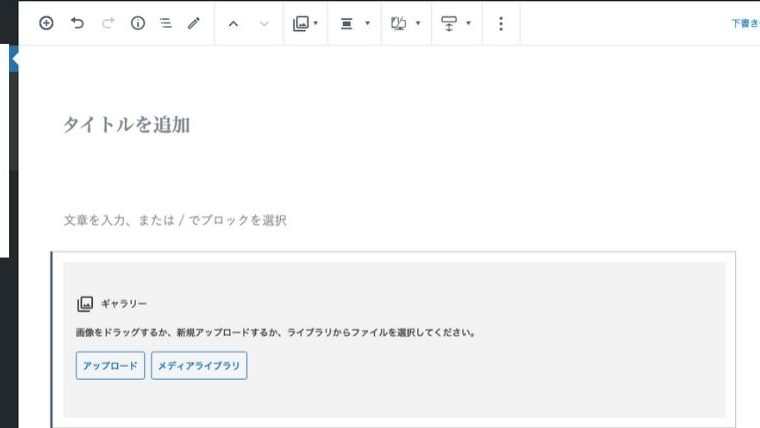
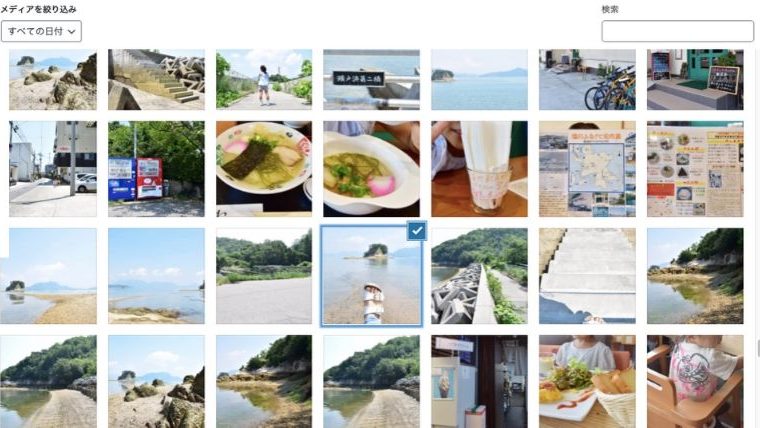
 ギャラリーのブロックが表示されるので、「メディアライブラリ」を選択する。
ギャラリーのブロックが表示されるので、「メディアライブラリ」を選択する。

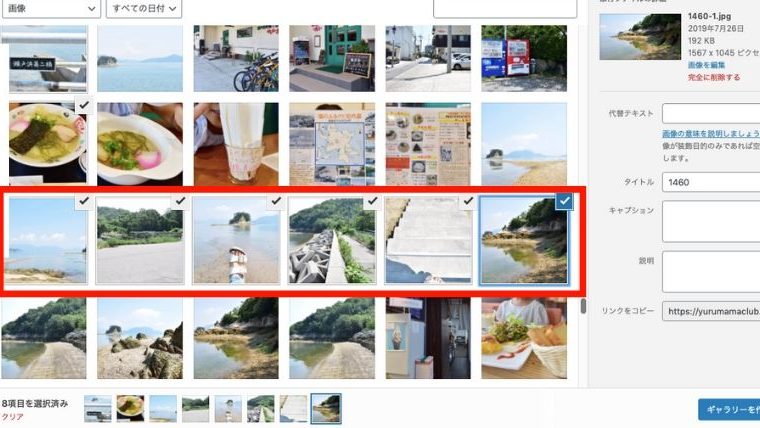
「shift」キーを押しながら対象画像を選択する。>「ギャラリーを作成する」を選択する。

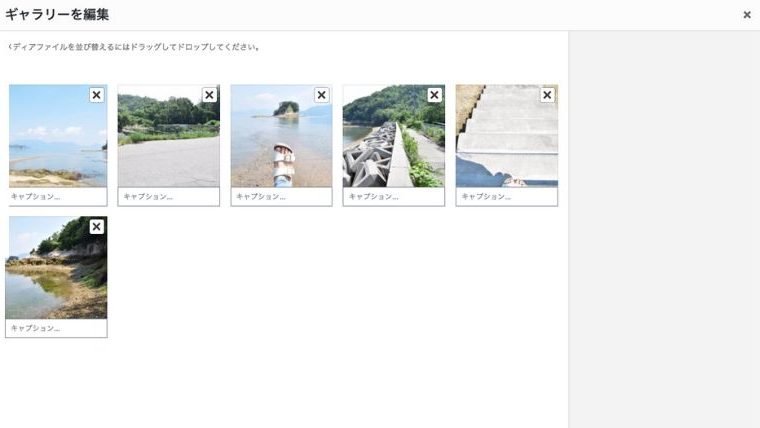
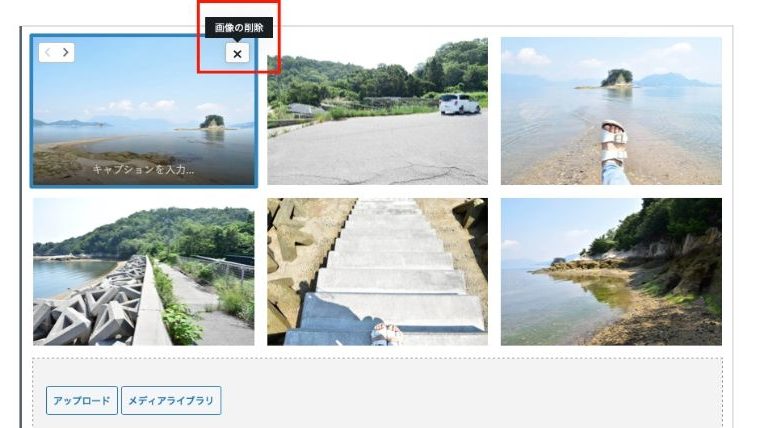
もし不要な画像を選択してしまった場合、ここで1つずつ削除することができます。
間違いなければ「ギャラリーを挿入する」を選択する。

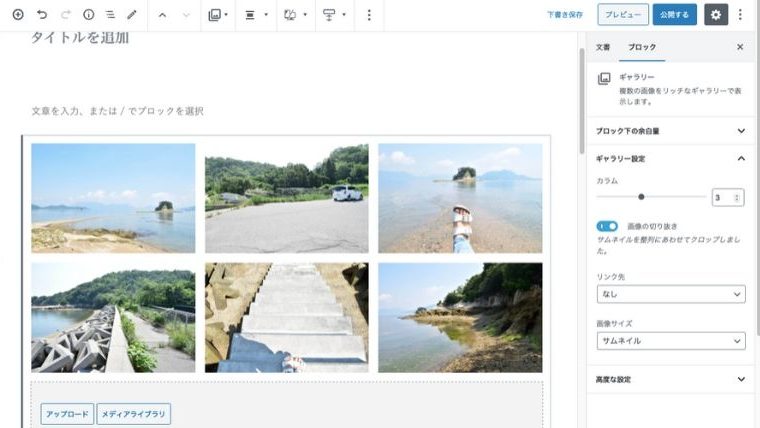
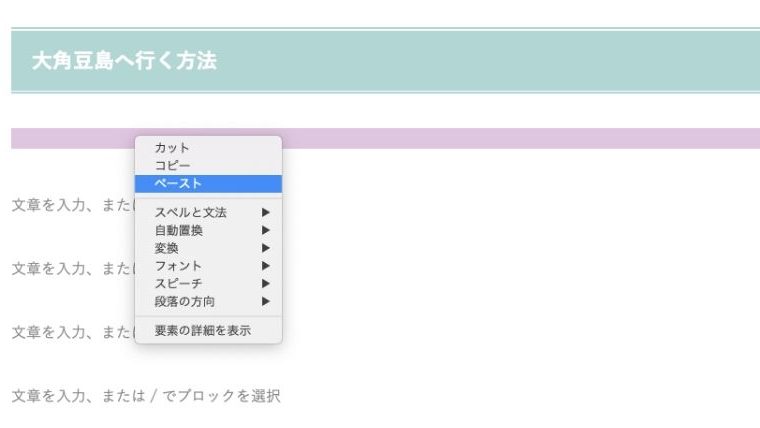
できました!まとめて表示されるので、移動させたい画像の上で右クリックをし、「イメージをコピー」する。
注意:切り取りを使おうとしましたが、できませんでした。(あとでギャラリーを削除します。)

コピーした画像を、挿入したい場所にペーストします。

コピペで簡単に画像の移動ができます。
お疲れ様でした。
使い終わったギャラリーは、ブロック全体を選択すると一括削除できますし、1つずつ削除したい場合は画像の右上にカーソルを置けば削除できます。

SWELLの画像ブロックの追加だと1枚しか挿入できない

本来の画像挿入は、①ブロックの追加から②画像を選択すること。

画像ブロックから複数枚の画像をまとめて投稿する方法はないのか模索しましたが、2020年現在一括挿入できるのはギャラリーからのみです。
画像ブロックからは、1枚しか挿入できません。
WordPressのテーマSWLLのブロックエディターから画像を一括まとめて記事に挿入する方法は、「ブロック追加からギャラリーを選択すること」です。
まとめ:SWELLで画像を一括で記事に挿入する方法
WordPressのテーマSWLLのブロックエディターから画像を一括まとめて記事に挿入する方法について解説しました。
画像の挿入だけに限らず、ブロックエディターは慣れるまで少し時間がかかりますよね。
ひとこと言いたいのは、SWELLのブロックエディターに慣れないからといって、諦めてクラシックエディターのプラグインを導入しないで!
せっかくSWELLを導入したのにブロックエディターを使わないなら、ぶっちゃけSWELLの魅力全滅です。
クラシックエディターに慣れきった状態からの移行だと、慣れるまでに時間がかかるし、ブロックエディターを挫折する人も中にはいます。
慣れるまでに時間がかかるかもしれませんが、ブロックエディターの良さはSWELLでしか体感できないので、慣れて使いこなしましょう!。
ワードプレスのテーマ「SWELL」のレビュー!3日使えば魅力の沼にハマるわけとは