アメブロで写真サイズを編集する方法~スマホでもパソコンでも出来る

初心者さんも気軽に始められるアメブロ。
どうせ書くなら色んな方や、同じ境遇の方にも読んでもらいたいですよね。
読む側からすると、ただつらつらと文章が連なっているよりも、程よく画像が挿入されている方が読みやすく、読み進めたくなります。
まずは1記事に1つ。
慣れてきたらオリジナル写真をたくさん使って、読みやすいブログを作ってみましょう。
ここでは、アメブロでの写真のアップロード方法から、サイズ変更の方法をご紹介します。
アメブロの写真サイズの変更方法は意外と知られていないんです。
でも、読んでもらいやすい記事を作るのに大きな要素の一つとなります。
アメブロの写真サイズを気にしたほうが良い理由も含めてご紹介していますので、是非参考にして下さいね。
ブログに使える無料素材サイトを一覧にしています↓
ブログに使える素材サイト一覧!無料でおしゃれな写真イラストを厳選
アメブロで写真サイズを変える方法
まずは記事を書いたブログに、写真を載せることが第一歩になります。

知ってるよ!って方には、おさらいも兼ねて、ご紹介します。
写真をアップロードする
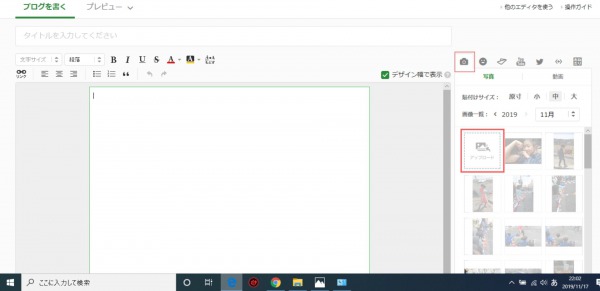
早速写真をアップロードしてみましょう。
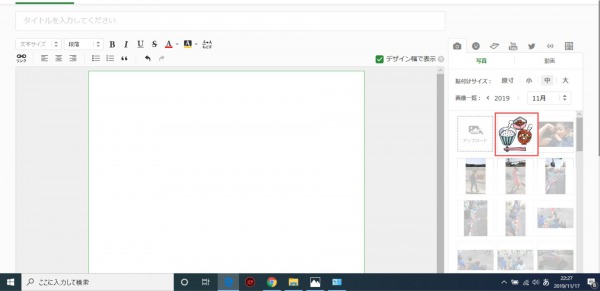
記事作成画面右側のカメラのアイコンを選び、その中にある「アップロード」をクリックします。

ご自身のパソコン内に保存されているファイルを選択し、記事に使用する画像としてアップロードします。
そうすると、選んだ画像が画像フォルダに入ります。

記事にカーソルを置いた状態で、画像を選ぶと記事に画像が入ります。

パソコン画面に、画像フォルダとアメブロ記事編集画面を並べて表示させ、ドラッグ&ドロップでも記事を載せることが出来ます。
この場合は、あらかじめフォルダ内の画像サイズを調整しておいても良いですね。
画像縮小におススメのサイトはこちら↓
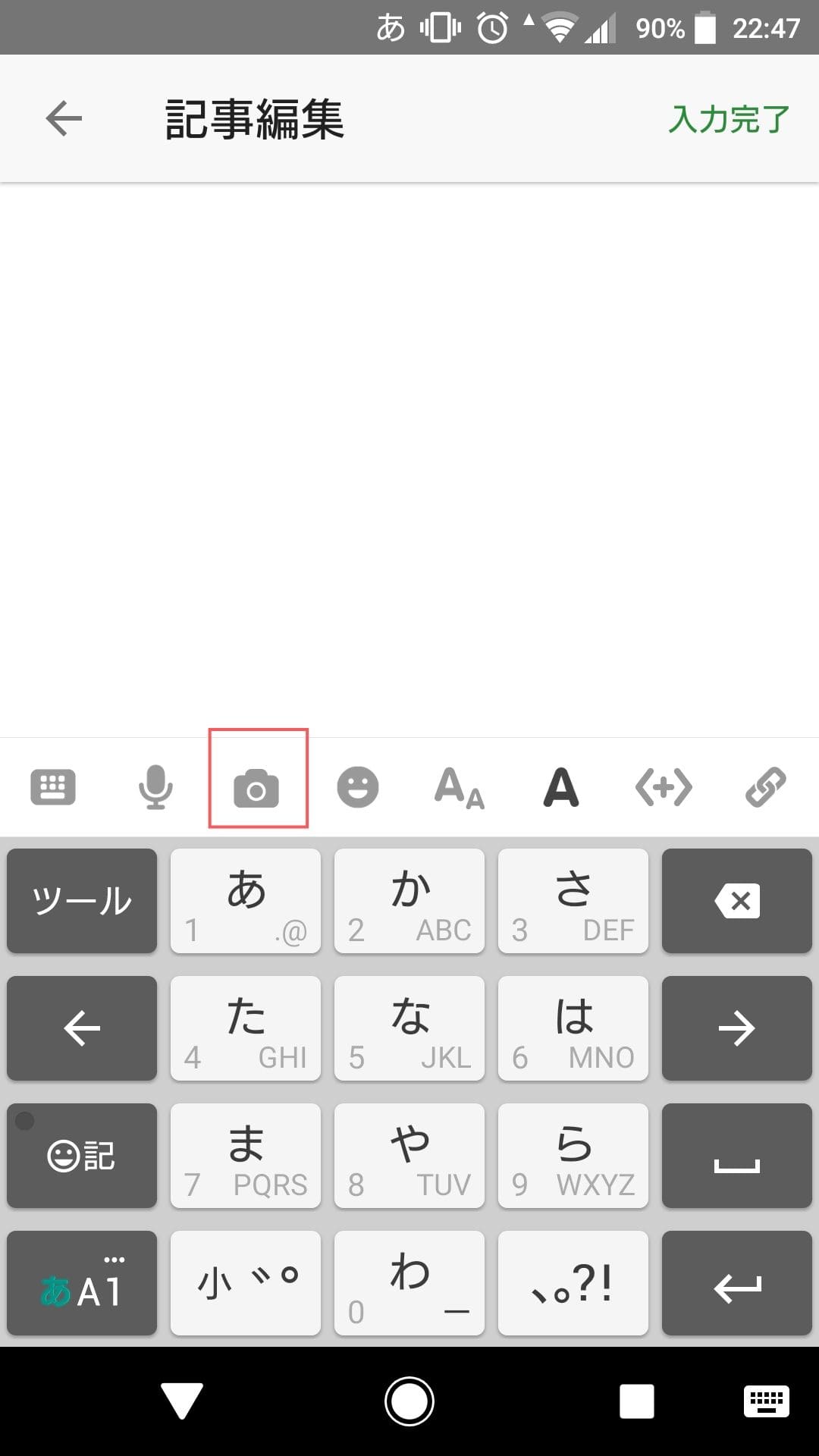
記事編集画面のカメラマークをクリック。

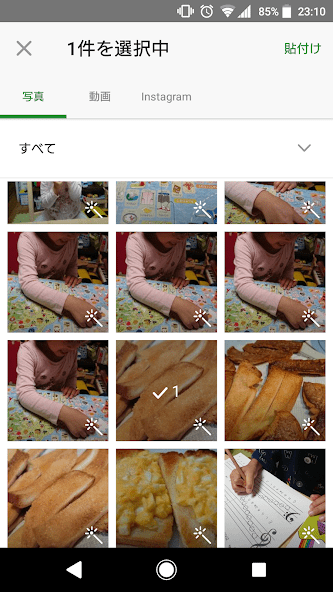
写真を選択します。

右上の「貼付け」ボタンをクリックすると選んだ写真が記事に入ります。

スマホからだと最大15枚が一度にアップ出来ます。
もし、それ以上に上げたい場合は、一旦編集を完了させて、再度開いて再編集すると続けて画像がアップ出来ます。
写真のサイズを変更する
記事に写真が入ったところで、写真のサイズを変更してみましょう。
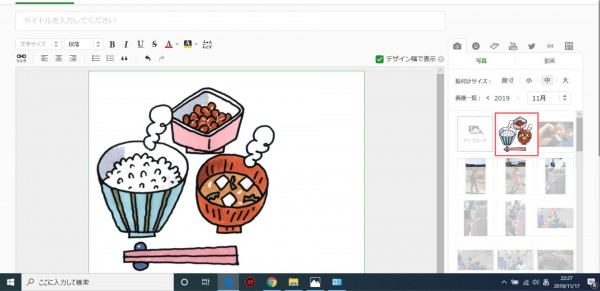
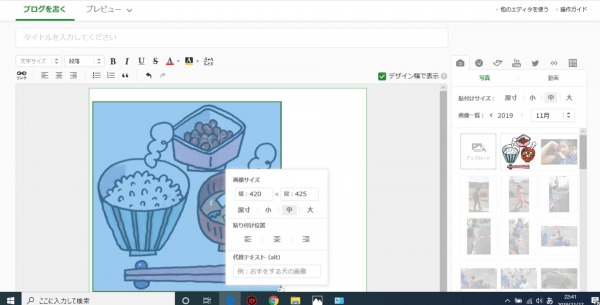
記事作成画面に入った画像をクリックすると、画像編集画面が出てきます。

ここで、画像サイズを打ち込むもよし、「原寸・小・中・大」で選ぶのも良いです。
因みに、
- 原寸→原寸のまま
- 小→横サイズが220pxまで
- 中→横サイズが420pxまで
- 大→横サイズは620pxまで
となっています。
原寸が横サイズ550pxだったら、「大」を選んでも550px以上にはなりません。
右上の「入力完了」をクリックします。

そして、右上の「プレビュー」をクリック。


プレビューの位置は、iPhoneとAndroidで違います。でも「プレビュー」が必ずあるので、探してみて下さい。
※この画面はAndroidですが、iPhoneの場合は下側に出て来ます。
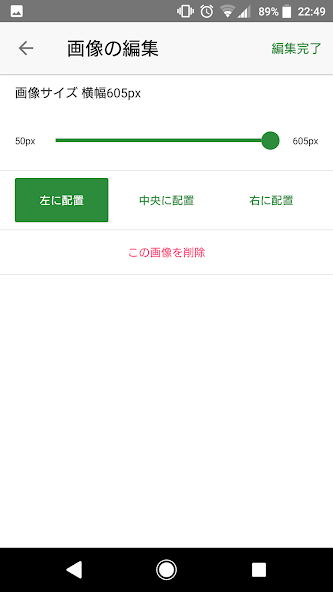
するとこのような画面になります。

ここでカーソルを動かすことで写真サイズが調整出来ます。
※iPhoneでは写真が画面に出ますが、Androidは数値のみです。
アメブロの画像にリンクを貼る方法!初心者にもわかりやすく説明します
アメブロで写真サイズの容量を小さくするとなぜ良いのか
写真を載せると、記事自体が鮮やかになり、とても親しみやすく読みやすいものになります。
写真サイズの容量が大きいと
写真の容量が大きすぎると、なぜ良くないのでしょうか?
その理由としては、
- ページの表示が遅くなり、読み手に嫌われる原因になる。
- ページを何度もスクロールしないといけなくなる。
- 画像の内容が顔のアップの場合、パソコンの画面いっぱいに顔のアップが映る。
などがあげられます。
そういった理由から、画像を載せる際に少し気遣ってあげると読み手に優しい記事になります。
写真サイズの容量を小さくしておくと
写真サイズの容量を小さくしておくと、ページの読み込みがスムーズになります。
読みたくて開いているわけですから、1秒でも早くきれいに画像が映るようにしてあげたいですよね。
フットワークの軽い記事を作っておくと、「またここに来て記事を読もう!」という気持ちにもなります。
アメブロの写真サイズはどのくらいにすると良いのか
写真サイズに気遣った方が良い事はおわかりいただけたでしょうか?
アメブロの写真サイズ
では、具体的に、アメブロの写真サイズについてお伝えします。
どのくらいにするとちょうど良いのか?
縦か横のサイズの大きい方が600までにしておくと良いです。
- 縦写真の場合は横が600px以内
- 横写真の場合は縦が600px以内
こう覚えておくと、写真サイズを変更しやすくなります。


自分なりの「ちょうど良い」を見つけておく
推奨する写真サイズをご紹介しましたが、ブログのデザインや内容、画像の内容によっても個人差があって当然です。
縦ならこれくらい、横ならこれくらい、顔が載っていたらこれくらい、と自分なりのデフォルトを決めておくと良いですね。
私がプライベートでやっているブログは、実家の父母に孫の姿を見てもらいたくて始めたものです。
父母はデスクトップでブログを見ていますが、老眼もあってか、やはり写真は大きい方が良いと言います。
これはかなりニッチな例ではありますが、幅広い対象を目指すなら、程よい大きさの写真画像を設定したほうが良いですね。
読んでもらいたい相手の立場に立ったサイズ設定を心がけましょう。
アメブロの画像保存容量を念頭に置いて写真サイズを決めよう
そもそも、アメブロの画像フォルダの容量はどれくらいあるかご存知でしょうか?
アメブロ画像フォルダの容量
アメブロの画像フォルダの容量は「1TB以上」とかなり大きいです。
1枚あたりの最大容量は「3MB」。
かなり大きなものでもアップロード出来ますね。
私がプライベートで書いているアメブロは、6年半かけて記事数が1,700を超えています。
写真のない記事はほぼないので、総数はゆうに10,000枚を超えています。
それでも画像フォルダの使用容量は、総容量の0.5%未満ですので、画像は思う存分上げて大丈夫そうです。
ただ、やはり読み手がいてこそのブログですので、サイズには十分に注意をして記事を作るように心がけましょう!
アメブロ画像フォルダの容量を増やす方法
記事の内容やその他の都合により、大きなサイズをアップロードしたい場合、フォルダ容量が増やせます。
ただしこれは有料になっています。
- 画像容量が1枚当たり3MBから10MBまでOKに
- 総容量は無制限に
- メッセージ保護機能が付く
- 画像容量が1枚当たり3MBから10MBまでOKに
- 広告がなくなる
- 総容量は無制限に
- メッセージ保護機能が付く

ぜひ参考にしてみてくださいね。
アメブロの記事を可愛くするなら、囲み枠を使ってみましょう↓
【コピペOK】アメブロの囲み枠19種類!記事内をおしゃれに装飾する方法
アメブロのアクセスが増えないと悩んでいるなら、すぐできる方法があります↓
アメブロのアクセス数アップにはコツがある!今すぐできる3つのこと
アメーバキングで効率よく、アメブロ攻略しよう!
アメーバキングの評判は嘘か検証!上がったアクセス数と収益を公開

Warning: Undefined array key 0 in /home/mimimimi1234/sayomimiheya.info/public_html/wp-content/themes/jinr/include/shortcode.php on line 306