noteは書き方次第で売れる!初心者にもわかりやすく解説します!

「note始めてみたいけど、書き方とか全然わからない…」
「有料note出してみたいけど、売れるか不安…」
というお悩みをお持ちの方、実はたくさんいるのではないでしょうか。

さよみみは、「ツイッターのフォロワー数を伸ばしたいブロガー」に向けてnoteを販売しました。
販売前は売れるかめちゃくちゃ不安だったのですが、しっかりと研究・分析を重ねたところおかげさまで毎日売れています!
そこでこの記事では、note初心者向けに本文の書き方や有料noteを出すために気をつけることを徹底解説します!
- 初心者にもわかる!noteの書き方
- 無料noteと有料noteの違い
- 毎日売れてるnoteとは?
noteの書き方を初心者にもわかりやすく解説します!

「最近みんなnoteをやり始めたけど、どうやって書けばいいの?」
とお悩みのnote初心者に向けて、noteの書き方をわかりやすく解説します!
noteの書き方【キーワード選定】
まず、noteを書く前にキーワード選定をおこないましょう。
書きたい内容が定まったら、ウェブで検索してもらいたいキーワードを決めます。
- どんな人に読んでもらいたいのか
- その人はどんなキーワードでウェブ検索するのか
という点を意識して、キーワード選定をおこないます。
読者となる人がウェブ検索したとき、あなたの書いたnoteが上位に表示されるようにしっかりとキーワード選定をおこないましょう。
noteの書き方【見出しの付け方】
キーワード選定ができたら、早速noteを書いてみましょう!
noteを書く手順は以下の通り。
- ユーザー登録したら、トップ画面右上の「投稿」をクリック
- 「テキスト」を選択する

「テキスト」を選択すると、下のような編集画面が出てきます。

ここから本文を書いていきますが、ダラダラと文章を書き続けてしまうと読みにくくなってしまいます。
読みやすいnoteにするために、見出しをつけていきましょう!
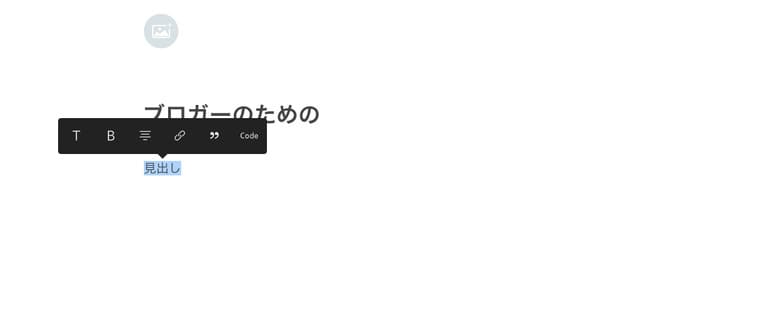
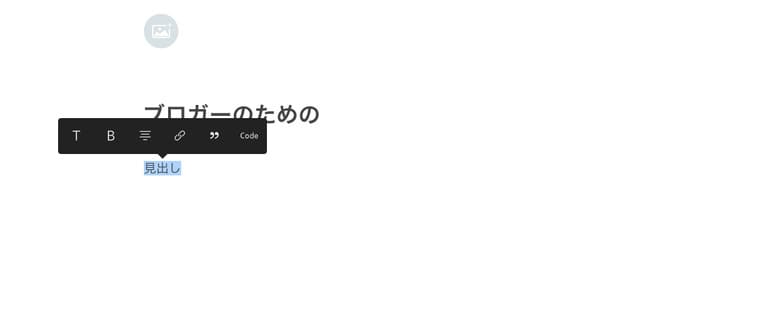
①見出しにしたい文章をドラッグ(選択)すると、画像のようなツール欄がでてきます。

②ツール欄の左にある「T」をクリックすると、選択した文章が少し大きく太くなります。


この見出しが目次として表示されるよ!
noteの書き方【目次の表示方法】
本文を書き終えたら、目次を表示してみましょう。
やり方はとっても簡単!
編集画面右上にある「公開設定」ボタンをクリックします。
そうすると、下のような画面が出てきます。

赤枠で囲ってある「目次設定」の部分にチェックを入れたらOK。
noteの書き方【タイトルの付け方】
タイトルは、編集画面の「記事タイトル」部分に入力すればOK!

たとえば「ブロガーのための」と入力すると、このように表示されます。

タイトルはウェブ検索をした際に表示されるよう、SEOを意識したものにしましょう。
キーワードを盛り込みつつ、読者の興味を惹くタイトルにできるとなお良し。

タイトルは本当に大事!効果的なタイトルの付け方をのちほど紹介するよ!
noteの書き方【本文】
本文の部分では以下のような装飾ができますよ!
- 見出し
- 太字
- 中央寄せ
- リンク
- 引用
- コード埋め込み
装飾したい文章をドラッグ(選択)したら、ツール欄がでてきます。

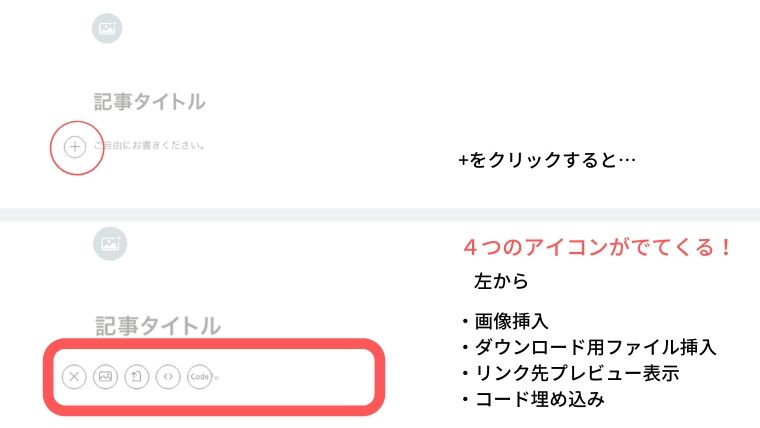
また、編集画面に表示される「+」をクリックすると4つのアイコンがでてきます。

左のアイコンから
- 画像挿入
- ダウンロード用ファイル挿入
- リンク先プレビュー表示
- コード埋め込み

このように表示されます。

装飾機能を駆使して、読みやすいnoteをつくろう!
noteの書き方【アフィリエイトリンクを貼る方法】
実はnoteもASPのアフィリリンクを貼ることができます!
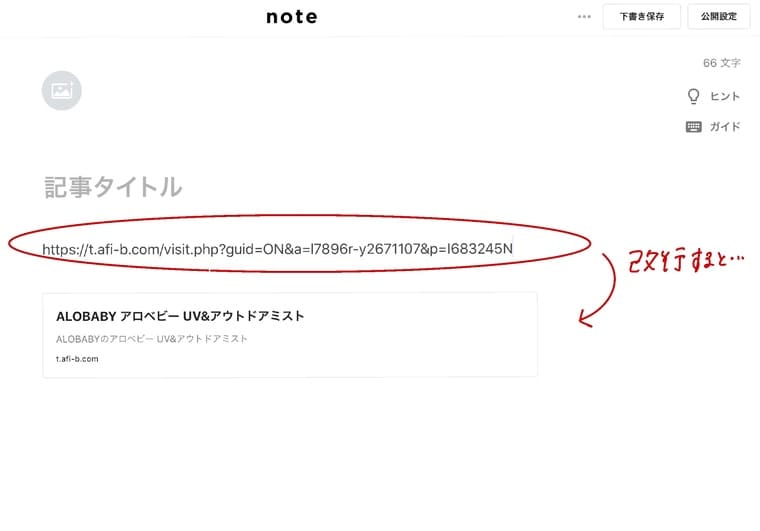
ASPの「メルマガ」または「メール」を選択してでてきたURLを貼りましょう。

URLをコピペして改行すると、上の画像のように綺麗に表示されるようになります!

Amazonのアフィリエイトリンクも貼れるよ!
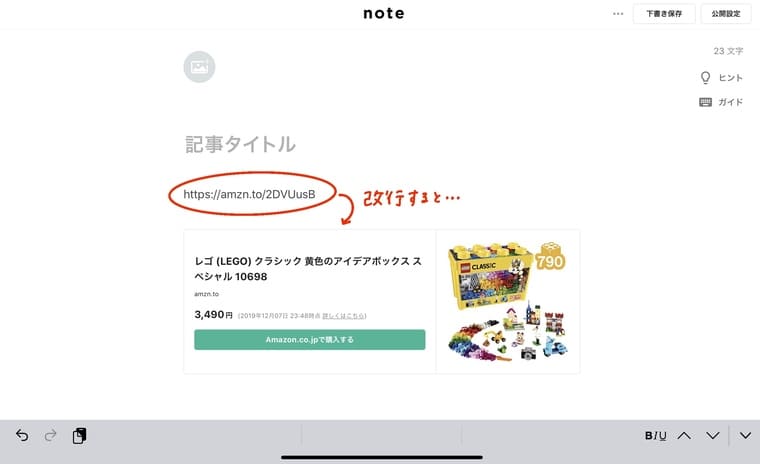
やり方はAmazonアソシエイトからリンクをコピぺするだけ!
下の画像のようにコピペしたあと、改行すると商品プレビューが出てきます。

noteにAmazonリンクを貼る場合は、Amazonアソシエイトにサイト登録申請をしておきましょう。
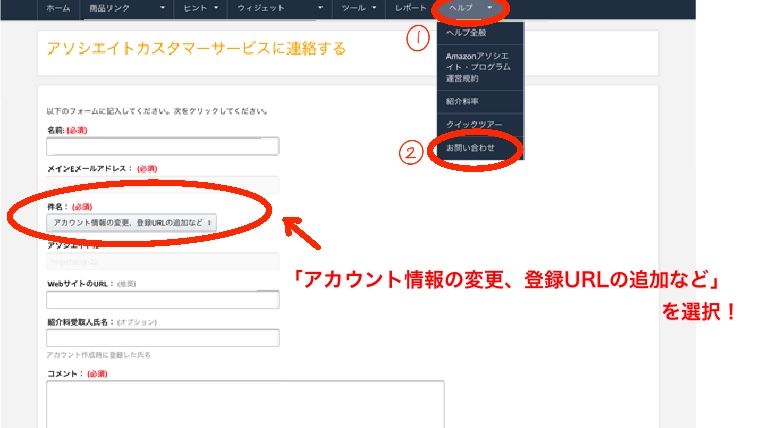
サイト登録申請はAmazonアソシエイトのヘルプの問合せフォームからおこないます。
②お問い合わせ
③名前やメールアドレス、件名、コメントを入力

申請が通ったらnoteでもAmazonアフィリエイトリンクを貼ることができます。
Amazonアソシエイトの審査についてはこちら↓
Amazonアソシエイトの審査に落ちまくって諦めかけているあなたへ
noteの書き方は有料と無料で変わる
noteは有料にも無料にもできますが、書き方は有料と無料で変わってきます。
有料noteは具体的に言うと、情報商材やサービスを販売するためのプラットフォームとして使います。
無料noteは日記のようなものを書くのもいいですし、ポートフォリオやコラムとしても使えます。
それぞれの書き方と具体例については次の章で解説しますね。
無料noteの書き方と具体例

無料noteはクリエイターがポートフォリオとして使うこともできますし、コラムを掲載することもできます。
ポートフォリオ
noteではデザイナーやイラストレーターが自分の作品を公開し、ポートフォリオとして使うこともできます。
ライターが自分の過去の実績を載せる場として、noteを活用しているケースもあります。

ポートフォリオは「自分はこんなことができます」というのをまとめたもの。とっても大事な営業ツール!
noteはnote内からのアクセスも見込めますし、SNSで宣伝するのにも適しています。
自分の作品を多くの人に見てもらえるので、noteをポートフォリオフォリオとして活用するのはおすすめです。
コラム
自分の意見や体験談など、「ブログで書くほどでもないかも?」と思うようなものはnoteに書くのがおすすめ。
noteをブログのように使ってる人ももちろんたくさんいます。
noteとブログの違いは何?今から始めるならどっち?徹底比較
人気コラム一覧もあるので、読み手としても楽しめますね!
コラムを書いてみたい人は、人気のコラムを読んでみるといいかも!
有料noteの書き方と具体例

有料noteにはどんなものがあるのでしょうか。
ここでは有料noteの書き方とその具体例を紹介しますね。
情報商材
有料noteとして代表的なものは「情報商材」です。
たとえば私たちが販売した「ブロガーのための「0→1万人を目指すTwitter分析」更新型note」も情報商材。
おかげさまで、いまだに毎日売れています。
サービス
情報商材のほかにサービスとして販売することもできます。
たとえば、ブロガーなら誰でも見たことのあるRinker(リンカー)によるリンク。

Amazonや楽天のリンクを貼るのに使うよね!
月額マガジンは「共感できる文章」をつくる
noteでは毎月料金を支払うことで読める、「月額マガジン」も販売することができます。
月額マガジンを販売する際に大事なことは「共感できる文章」をつくること。
毎月お金を支払って文章を読むというのは、書き手のファンでない限りなかなか難しいことですよね。
毎日売れているnoteの書き方をチェックしよう!

さよみみが書いたツイッターnote。
実は毎日売れています!

noteを書く前に「売れるnote」についてたくさん調べたよ!
この記事を読んでくださってるあなたに、わたしたち2人がnoteを書く際に気をつけたことをお伝えします!
これらのポイントを抑えるだけで、よりたくさんの人に読まれやすいnoteになりますよ。
売れるnoteは無料ゾーンで決まる
noteは途中で「ここから有料」というように、無料ゾーンと有料ゾーンを分けることができます。
つまり無料ゾーンは導入文となり、ここでどれだけ読み手に興味を持ってもらえるかが重要なのです。
購入しようか迷っている人は以下のようなことを気にしています。
- 自分が知りたいことが書かれているか
- 自分にとって有益な情報が書かれているか
ここをしっかり明記することで購入する後押しができます!
無料ゾーンではまず以下のことを明記しましょう。
- どんな人に向けて書いたのか
…ターゲットを明記し、悩みを代弁 - どんな内容が書かれているのか
…目次でわかりやすく表記
まずはこのnoteを誰のために書いたのか、どんな人に読んでもらいたいのかを明記します。
その際にターゲットとなる読者が抱える悩みを代弁してあげると、共感を呼び購入してもらいやすくなりますよ。
また、目次はただ表記させるだけではもったいないです!
読者はどんな内容が書かれているかを判断するために、実は目次をよく読んでいるんです。

目次部分でどんなことが書いてあるか判断できて、なおかつもっと詳しく読みたい!と思わせることができるといいよね!
アイキャッチとタイトルは重要
noteを売るためにSNSで宣伝しよう!と思っている方は多いと思います。
SNS上でnoteの告知が流れてきたとき、目を引くアイキャッチと心惹かれるタイトルがついていたら「とりあえず見てみよう!」という気になりますよね。
アイキャッチはできればプロのイラストレーターに依頼しましょう。
また心惹かれるタイトルにするには以下のことを気をつけてみましょう。
- 数字で表す(フォロワー数0→1万人を目指す!等)
- ターゲットを明記する(ブロガーのための等)
- 特別感を出す(更新型!特典付き!等)

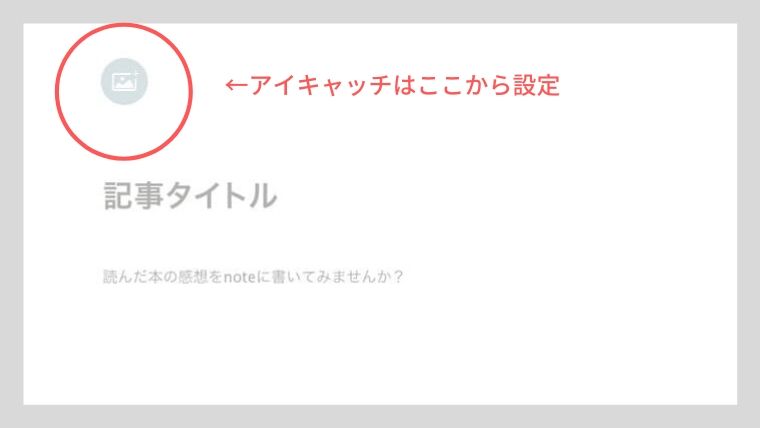
アイキャッチの設定は、赤丸で囲ったところから画像を設定することができますよ。
アイキャッチを自作する場合はこちらをチェック↓
ブログのアイキャッチはSEO効果がある!自作で簡単に作る方法
誰に向けて書くのか?ターゲットを絞る
noteを書き始める前にどんな人に読んでほしいのか、ターゲットをしっかり絞りましょう。
ブログを書くとき同様、noteも誰に向けて書くのかを明確にすることで読者の満足度が高くなります!

ターゲットが絞れていないと内容もぼんやりしてしまって、読者に響かないよ!
さよみみツイッターnoteはタイトルにもあるように、「ツイッターのフォロワー数を伸ばしたいブロガー」をターゲットにしています。
またターゲットを絞ると検索で上位表示されるなど、SEO効果も期待できます。
特典をつけて差別化を測る
有料でnoteを出すなら、特典をつけて差別化を測りましょう。
「買ったら終わり」ではなく、「買った後も楽しめる」ほうが購入するきっかけができますよね。

さよみみが販売したnoteには「ツイッターについてアドバイスする」という特典をつけたよ!
noteを購入してくださった方には無料でツイッター強化グループにご招待しました。
ツイッター強化グループでは、以下のようなことをおこないました。
- Twitterプロフィールアドバイス
- 方向性の相談
- Twitter企画の相談
- ツイートの添削
このツイッター強化グループに参加した方からは続々と嬉しいお声をいただきました!
#さよみみnote を読んで
Twitter強化グループに入り
フォロワーが4319人➡️5263人
と944人増えました😂
✅バズツイートの出し方
✅オリジナルツイートの大切さ
✅合同企画の楽しさたくさんのことを学べた最高の1カ月でした😍https://t.co/P5xuBc7vgU
— ツキシロ🤣ブログ×Webマーケッター (@tukishiro555) September 16, 2019
Twitterを知らない私がnoteを読んで、1ヶ月実践した結果🍀
noteを購入
↓
やる気が満ち溢れる
↓
知らなかった事を勉強
↓
実践する
↓
↓
↓
↓
95人→728人/
633人の方と繋がれた🙏
\これは紛れも無い事実。#さよみみnote
初心者に優しく読みやすい内容です👇https://t.co/d2QJDiRjgE— のりまき@断捨離するママ✨ (@norimaki7) September 16, 2019
ツイッターとの相性が抜群
noteはツイッターとの相性が抜群な理由は以下のとおりです。
- ツイッターと関連性を持たせることで、noteの運用がしやすい。
- ツイッターでnoteの宣伝ができる
- noteを購入してくれた人からフィードバックがもらえる
たとえばこのブログを書いているさよみみは、ツイッターのフォロワー数が1万人います。
2人も家事育児に追われるママですが、しっかりとツイッター運用について分析した結果フォロワー数が1万人を達成しました。
そこでその分析した結果をnoteに書いて販売しています。
そしてnoteの宣伝をツイッターでおこなうことで拡散され、たくさんの人の目にとまる機会がつくれます。
またnoteを実際に購入した人がその感想をつけてツイートしてくれることで、宣伝効果を発揮します。

noteの最後に「このnoteの感想をツイートしていただけると嬉しいです!」と一言つけておくといいよ!
noteの書き方まとめ
noteって始める前は勇気がいるけど、やってみるとシンプルな編集画面でとても書きやすいことがわかります。
有料で販売する場合は、
- 導入部分をしっかりと書く
- タイトルとアイキャッチにこだわる
- 読んでほしいターゲットを絞る
ことが重要です。
これらのことを踏まえて、ぜひはじめの一歩を踏み出してみてください!
自分の生み出したものが売れる喜びをぜひ味わってみましょう!