SWELLにアドセンスの広告を増やす方法!位置の見直しで収益アップ

SWELLにアドセンス広告を増やす方法を、画像付きで解説します!
ワードプレステーマ「SWELL」ってアドセンス広告を設置する所定の場所が少し少ないんですよね。
下記の表は、JINの所定の場所とSWELLの所定の場所の比較です。
記事タイトル下
記事見出し2上
記事下
関連記事下
インフィード広告
関連コンテンツ
記事内広告
目次上広告
自動広告
インフィード広告
SWELLの自動広告を省くと、JINよりも3箇所少ないんです。
この記事では、アドセンス広告をワードプレスのテーマ「JIN」と同じ場所に「SWELL」で設置していきますね。
AdSense広告を追加で設置される場合、新しい広告コードを取得すると管理の際に便利です。詳細は「アドセンスの申請方法と設置方法」を参考にしてください。
SWELLにアドセンスの広告を増やす方法
ワードプレスのテーマ「SWELL」でアドセンスの広告を増やす方法は、ウィジェットの追加から増やすことが可能です。
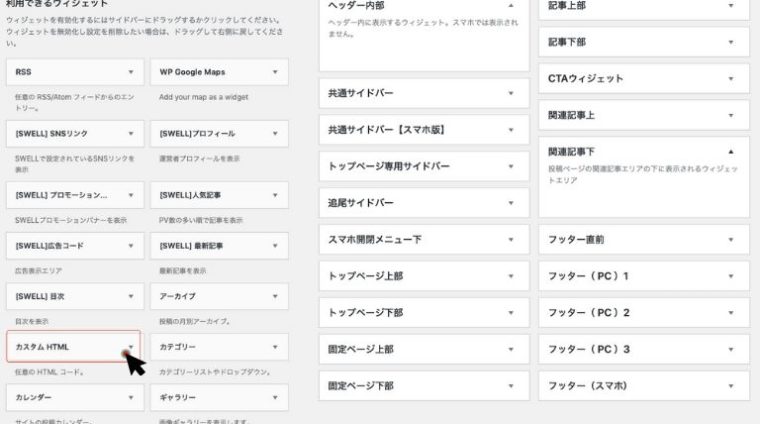
ワードプレスにログインできたら、「外観」>「ウィジェット」を選択する。

- 左側は追加したいウィジェット
- 右側はウィジェットを追加させたい場所
左側にある「カスタムHTML」を選び、
AdSense広告を設置したい場所を選択して、設置していきます。
ヘッダー下

トップページ(ホーム画面)のヘッダーの下に広告を表示させる場合
【設定方法】
- ウィジェットから「カスタムHTML」を選択
- 「トップページ上部」を選択
- 「ウィジェットを追加」を選択
- カスタムHTMLにAdSenseコードを入力する
- 「完了」ボタンを選択
アイキャッチ下

記事ページに表示される、アイキャッチ画像の下に広告を表示させる場合
【設定方法】
- ウィジェットから「カスタムHTML」を選択
- 「記事上部」を選択
- 「ウィジェットを追加」を選択
- カスタムHTMLにAdSenseコードを入力する
- 「完了」ボタンを選択
関連コンテンツ

関連コンテンツが解放されている方は、「関連記事上」に設置するのがおすすめです。(関連コンテンツは、100記事ほどが目安で解放されるアドセンスの広告のことです。)
【設定方法】
- ウィジェットから「カスタムHTML」を選択
- 「関連記事上」を選択
- 「ウィジェットを追加」を選択
- カスタムHTMLにAdSenseコードを入力する
- 「完了」ボタンを選択
サイドバー

ブログサイドバー(パソコン限定)に広告を表示させる場合
【設定方法】
- ウィジェットから「カスタムHTML」を選択
- 「共通サイドバー」を選択(スマホではない方)
- 「ウィジェットを追加」を選択
- カスタムHTMLにAdSenseコードを入力する
- 「完了」ボタンを選択
SWELLにアドセンスの広告を増やす方法【まとめ】
SWELLにアドセンス広告を増やす方法をご紹介しました。
まとめると、
【設定方法】
- ウィジェットから「カスタムHTML」を選択
- (設置したい場所を選ぶ)
- 「ウィジェットを追加」を選択
- カスタムHTMLにAdSenseコードを入力する
- 「完了」ボタンを選択
この手順通り進めれば、問題なく設置することができます。
「完了ボタン」を押し忘れてしまうと保存ができていない状態になるので、要注意!
ウィジェットの追加は、左の枠から右の枠までドラッグ&ドロップで追加することも可能です。
操作のしやすい方で追加してみてくださいね。
さよみみ部屋では、ブログの学校「マンツーマン単発講座」を開講しています。
ワードプレスの操作に慣れているふたりの講師が、マンツーマンであなたを徹底的に指導します。
ブログで稼げるようになるスピードが上がる、マンツーマン単発講座ぜひご覧になってくださいね。

\受講者数1100名超/
✓24h書き込み可能
✓音声相談あり