【コピペOK】アメブロの囲み枠19種類!記事内をおしゃれに装飾する方法

コピペだけでOK!
アメブロで使える囲み枠を19種類まとめています。
囲み枠は、誰でも自分のアメブロ記事にいれることができます。
- 囲み枠を作るのが大変そう
- どうやって囲み枠を記事内に入れていくの?
アメブロの編集ページ【HTML表示】に切り替えてコピペするだけで囲み枠の完成です!
アメブロの新機能“記事デザイン”を使うと、HTMLコードを使用せず、囲み枠や吹き出しをアメブロ記事に反映させることができます。(手順は下記参照)
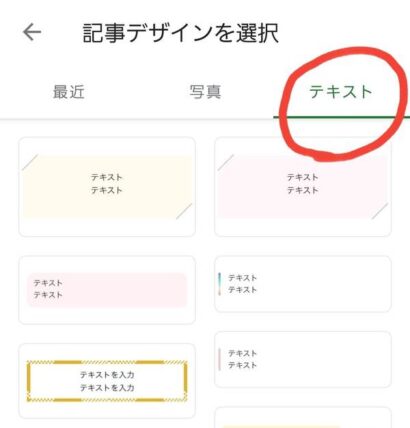
①投稿ページのメニューから赤丸部分をタップ

②テキストをタップ

③好きなデザインを選ぶだけ
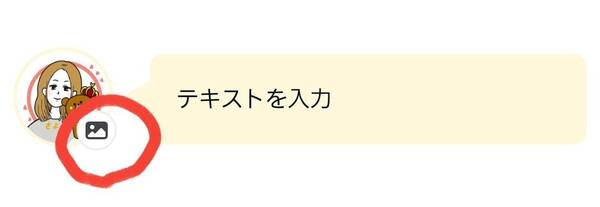
吹き出しデザインは、画像部分をタップすると指定の画像に変更することができます。

記事デザインのもの以外を使いたい場合は、本記事でご紹介しているデザインをお使いください。
うまくコピペが反映されない場合は、PCからコピペしていただくか、「"」の部分を半角で入力しなおしていただくと反映されます。
アメーバキングで効率よく、アメブロ攻略しよう!
アメーバキングの評判は嘘か検証!上がったアクセス数と収益を公開

コピペOK!アメブロの囲み枠のデザイン【見出し・タイトル調】
コピペOK↓
<div style=”background:#4169e1; border:1px solid #4169e1; padding-left:10px; font-size:1.16em;”><font style=”color:#ffffff; font-weight:bold;”>■タイトル</font></div> <div style=”border:1px solid #4169e1; padding:10px; font-size:1em;”>本文</div>
コピペOK↓
<div style=”border-left: 10px solid #66ccff; border-bottom: 2px solid #66ccff; padding-left: 10px; font-weight: bold; font-size: 130%; color: #000000;”>タイトル</div>
コピペOK↓
<fieldset style=”border:5px double #66ccff;”><legend>タイトル</legend> 本文</fieldset>
↓コピペOK
<fieldset style=”border:3px double #ff6699;”><legend><span style=”font-weight:bold;”>■ここにタイトルを入力する</span> </legend>ここに本文を入力する。<br />改行はShift+Enter</fieldset>
アメブロの囲み枠【シンプル系】
角丸
コピペOK↓
<fieldset style=”background:#add6ff; padding:10px; border:4px double #ffffff; border-radius:10px;”>本文</fieldset>
点線
コピペOK↓
<fieldset style=”background:#eaf4ff;padding:10px;border:2px dotted #0000ff;”>本文</fieldset>
コピペOK↓
<fieldset style=”background:#efffff; padding:10px; border-radius:10px; border:2px dashed #33ccff;”>本文</fieldset>
吹き出し
ここに吹き出し文が入る
ここに吹き出し文が入る
<div style=”background:#ffa566; color:#ffffff; border:1px solid #ffa566; border-radius:12px; padding:6px 12px; word-break:break-all;display:inline-block;”>ここに吹き出し文が入る<br>ここに吹き出し文が入る<br>ここに吹き出し文が入る</div>
<div style=”margin-left:8%; border-top: 12px solid #ffa566; border-right: 12px solid transparent; border-bottom: 12px solid transparent; border-left: 12px solid transparent; width: 0; height: 0;”></div>
<div style=”margin:0;background: #ffffff;color: #000000;border:2px solid #ffd1e8;text-align: left;padding: 8px;border-radius: 10px;”>ここに文章</div>
<div style=”margin-left:20%;width: 0;height: 0;border-top: 10px solid #ffd1e8;border-right: 10px solid transparent;border-bottom: 10px solid transparent;border-left: 10px solid transparent;”></div>
<div style=”margin-left:20%;margin-top:-21px;width: 0;height: 0;border-top: 10px solid #ffd1e8;border-right: 10px solid transparent;border-bottom: 10px solid transparent;border-left: 10px solid transparent;”></div>
付箋
<div style=”margin-left:10px;”><div class=”l-border l-p-t l-p-r l-p-b l-p-l” style=”margin:10px;padding:15px;word-break:break-all;color:#333;box-shadow:4px 4px 4px rgba(0,0,0,0.05);width:300px;transform:rotate(2deg);background:#ddeeff;”>★</div></div>
★
<div style=”margin-left:10px;”><div class=”l-border l-p-t l-p-r l-p-b l-p-l” style=”margin:20px 10px 10px;padding:15px;word-break:break-all;color:#333;box-shadow:4px 4px 4px rgba(0,0,0,0.05);width:300px;transform:rotate(2deg);background:#ffffcc;”><div style=”width:45%;height:35px;opacity:0.15;margin:-35px auto 10px 25%;background:#ccb;transform:rotate(-5deg)”></div>★</div></div>
アメブロの囲み枠【かわいい系】
<div style=”width:400px;”><div class=”l-border l-p-t l-p-r l-p-b l-p-l” style=”margin:10px 5px;padding:15px;word-break:break-all;color:#333;box-shadow:1px 1px 2pxrgba(0,0,0,0.3);background:url(https://stat.ameba.jp/user_images/20141029/18/wazameba/37/f1/p/o0300030013113018948.png);border-radius:10px;”><div style=”background:rgba(255,255,255,0.85);padding:5px;border-radius:5px;”><div style=”border:2px dashed #f9d6e8;border-radius:5px;padding:10px”>★</div></div></div></div>
<div class=”l-border l-p-t l-p-r l-p-b l-p-l” style=”background-size:24px 24px;background-color:#f90;padding:10px;border-radius:10px;background-image:-webkit-linear-gradient(-45deg,rgba(255,255,255,0.25) 25%,transparent 25%,transparent 50%,rgba(255,255,255,0.25) 50%,rgba(255,255,255,0.25) 75%,transparent 75%,transparent);background-image:linear-gradient(-45deg,rgba(255,255,255,0.25) 25%,transparent 25%,transparent 50%,rgba(255,255,255,0.25) 50%,rgba(255,255,255,0.25) 75%,transparent 75%,transparent);”><div style=”color:#333;background:#fff;padding:10px;border-radius:5px;”>★</div></div>
アメブロの囲み枠【ぼかし系】
ぼかし系囲み枠ピンク
<div style=”padding: 10px 20px; margin: 10px; background: #ffe4e1; box-shadow: #ffe4e1 0 0 10px 10px; -webkit-box-shadow: #ffe4e1 0 0 10px 10px; -moz-box-shadow: #ffe4e1 0 0 10px 10px; font-size: 90%;”></div>
ぼかし系囲み枠ブルー
<div style=”padding: 10px 20px; margin: 10px; background: #b0e0e6; box-shadow: #b0e0e6 0 0 10px 10px; -webkit-box-shadow: #b0e0e6 0 0 10px 10px; -moz-box-shadow: #b0e0e6 0 0 10px 10px; font-size: 90%;”></div>
ぼかし系囲み枠イエロー
<div style=”padding: 10px 20px; margin: 10px; background: #fffacd; box-shadow: #fffacd 0 0 10px 10px; -webkit-box-shadow: #fffacd 0 0 10px 10px; -moz-box-shadow: #fffacd 0 0 10px 10px; font-size: 90%;”></div>
ぼかし系囲み枠グリーン
<div style=”padding: 10px 20px; margin: 10px; background: #66cdaa; box-shadow: #66cdaa 0 0 10px 10px; -webkit-box-shadow: #66cdaa 0 0 10px 10px; -moz-box-shadow: #66cdaa 0 0 10px 10px; font-size: 90%;”></div>
アメブロの囲み枠【グラデーション系】
ピンク囲み枠 角丸 影あり
<div style=”padding: 25px; -moz-border-radius: 20px; -webkit-border-radius: 20px; border-radius: 20px; background: #fff; box-shadow: 0 0 50px #FFB0D8inset, 5px 5px 0 #cecece; -moz-box-shadow: 0 0 50px #FFB0D8 inset, 5px 5px 0 #cecece; -webkit-box-shadow: 0 0 50px #FFB0D8 inset, 5px 5px 0 #cecece;”>★★★好きな言葉を入れてくださいね★★★</div>
グリーン囲み枠 角丸 影なし
<div style=”padding: 25px;-moz-border-radius: 20px; -webkit-border-radius: 20px; border-radius: 20px; background: #fff; box-shadow: 0 0 50px #A1D784inset; -moz-box-shadow: 0 0 50px #A1D784 inset; -webkit-box-shadow: 0 0 50px #A1D784 inset;”>★★★好きな言葉を入れてくださいね★★★</div>
アメブロの囲み枠のデザインをオリジナルにカスタマイズしたい!
コピペOKのコードをご紹介させていただきました。
ここからは、
- アメブロの記事をおしゃれにする方法
- アメブロで囲み枠を使った記事の書き方
- アメブロアプリで手軽に囲み枠を手軽にできる方法
についてご紹介していきますね。
アメブロ囲み枠の幅をカスタマイズする方法
HTMLソースの中に
width:200px;
を追加してください。
例)
<div style=”background:#f7f7f7; padding:10px; border-radius: 10px; border: 3px dotted #ffb6c1;width:200px;“>記事本文</div>
幅が200pxのものができあがります。
数字は自分の好きなように変更できます。
HTMLソースの中に
display:inline-block;
を追加します。
例)
<fieldset style=”display:inline-block;background:#ffcccc; padding:10px; border:none;”> 本文 </fieldset>
これで、文字数に合わせて自動表記されるものになりました。
アメブロメッセージボードに囲み枠を使う方法
メッセージボードにも、囲み枠が使えます。
設定方法は、
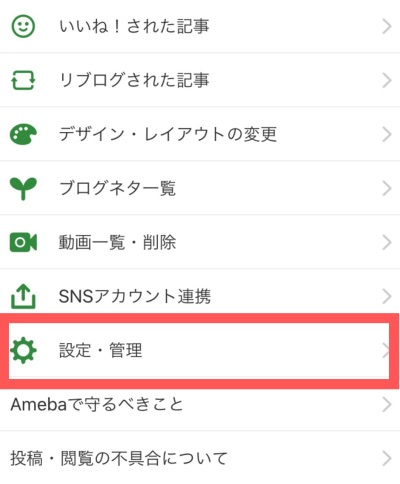
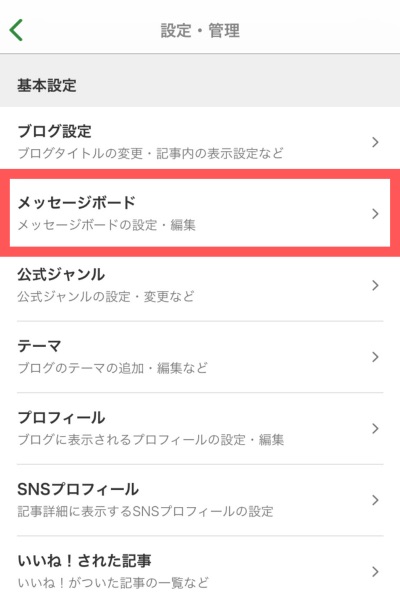
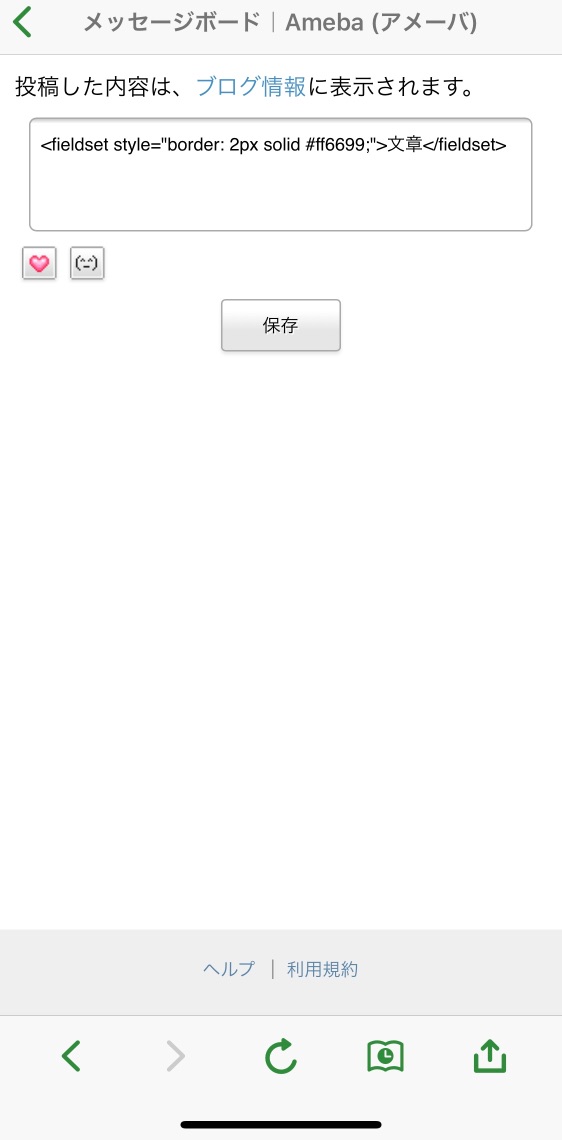
マイページ→ブログ管理→設定・管理→メッセージボード


囲み枠でコピーしたコードを貼り付けます。

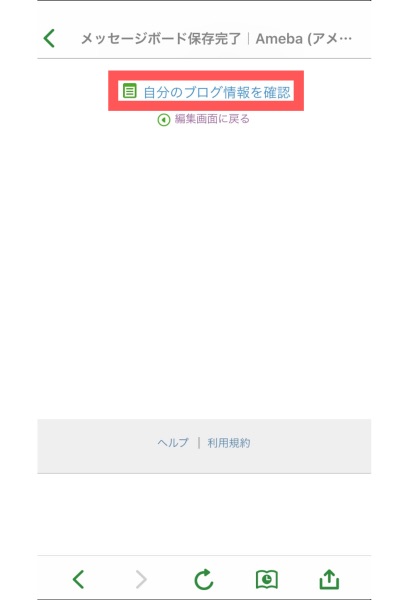
打ち込んだ後は、自分のブログ情報を確認のところで確認します。

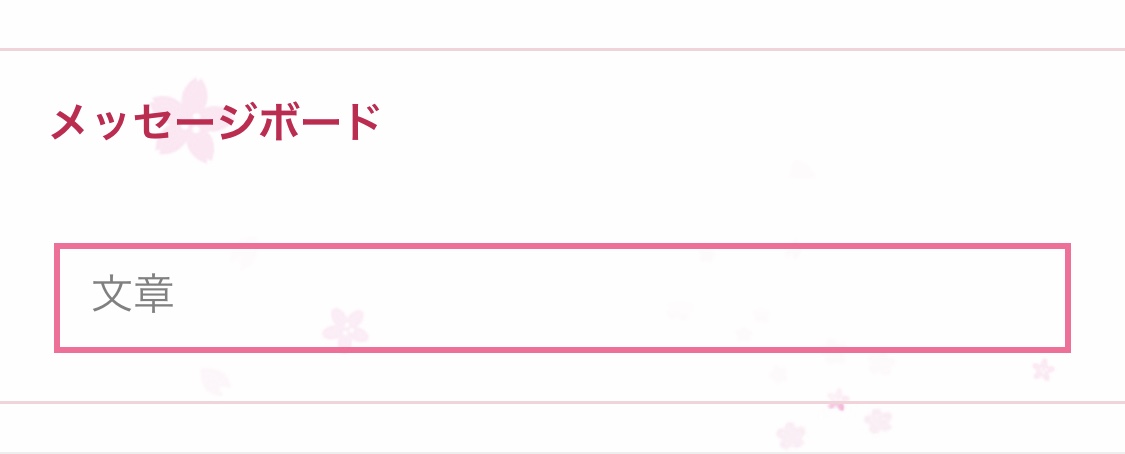
ここで、下記のようにコードが反映されていれば完成です。

アメブロの囲み枠はhtmlで入力する
囲み枠を使う時、記事入力でそのまま使うと上手く反映されません。
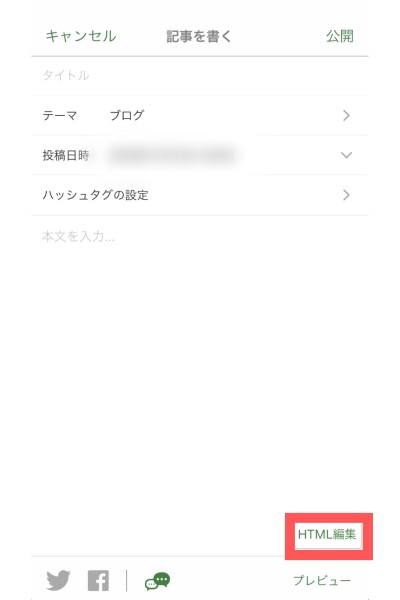
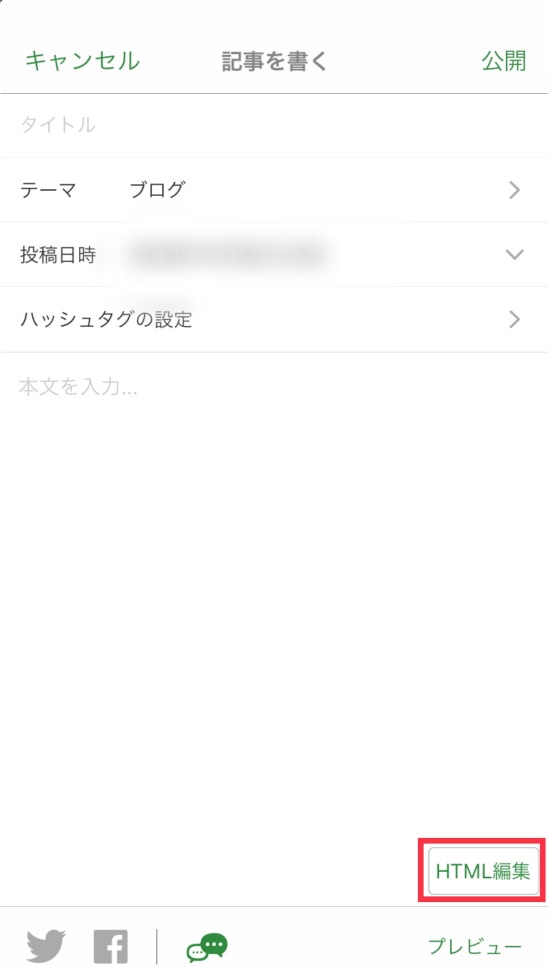
囲み枠のコードをコピーしましたら、記事の下にあるHTML編集をタップしていただき、そこに貼り付けていきます。

アメブロの囲み枠にリンクを入れる方法
囲み枠にリンクを入れる前に、入れるリンクを作成します。
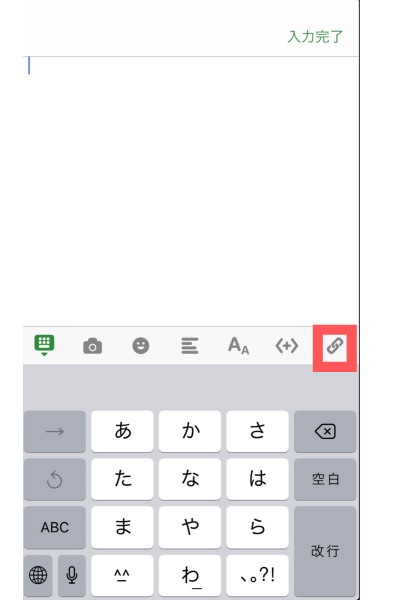
下の囲んだリンク挿入マークをタップ

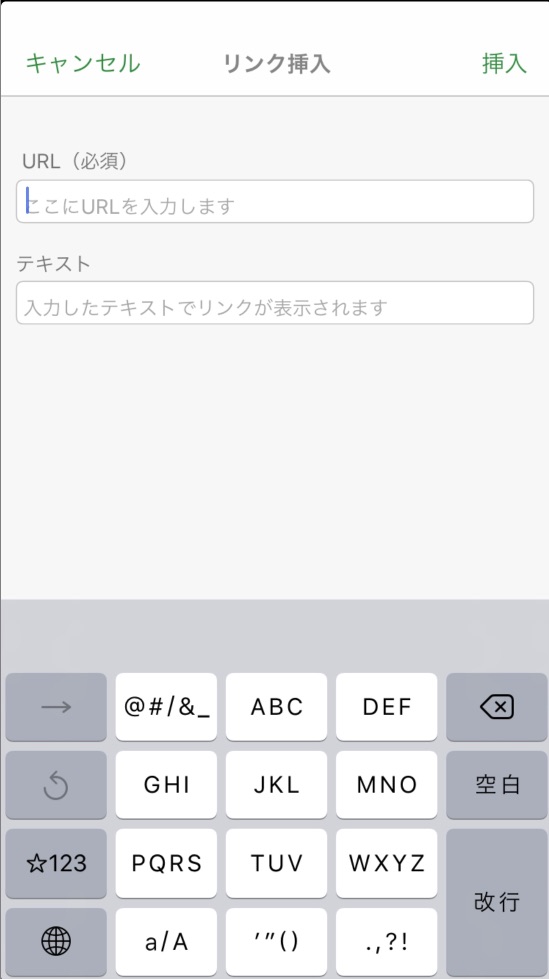
入れたいリンクと、リンク名を入れます。

このような形で入力します。

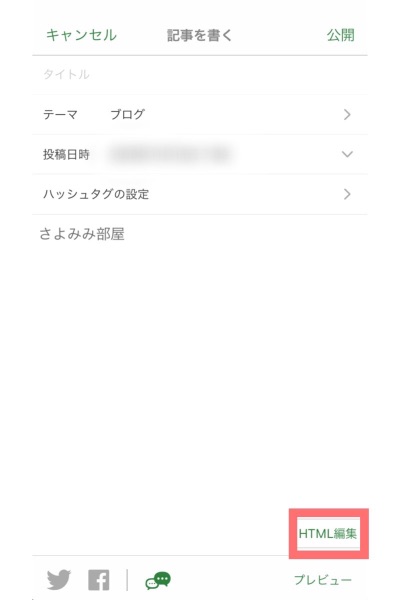
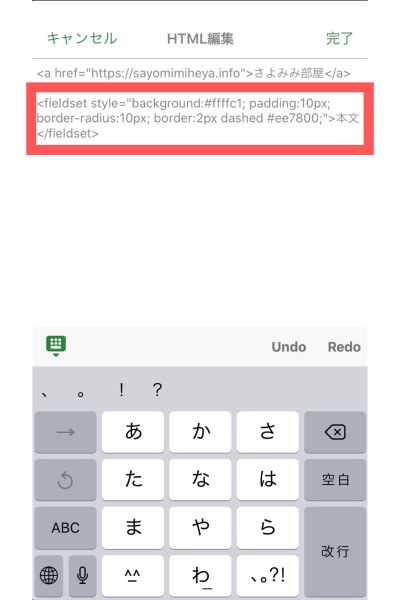
画面の下にあるHTML編集をタップ

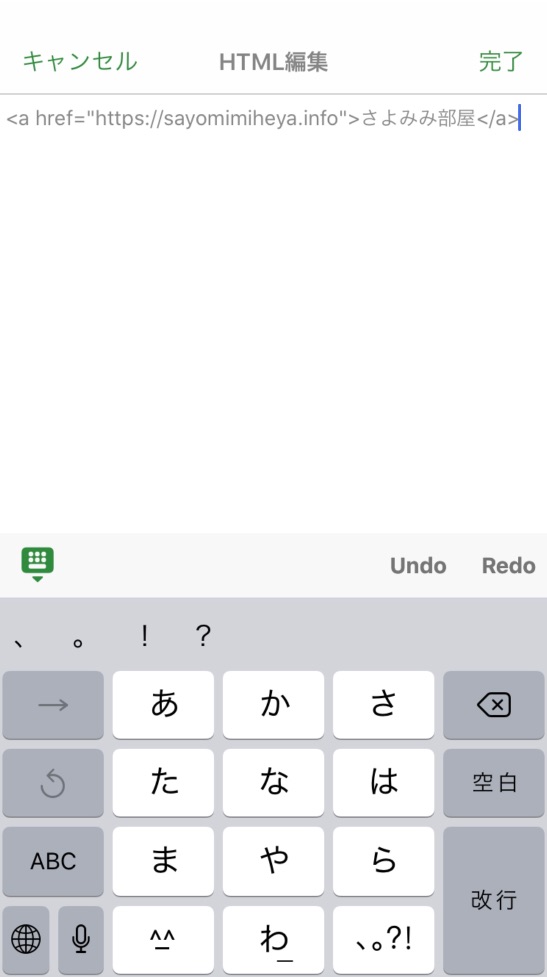
先程、入力したものがこのような表記になります。

ここに、使いたい囲み枠のコードを貼り付けます。

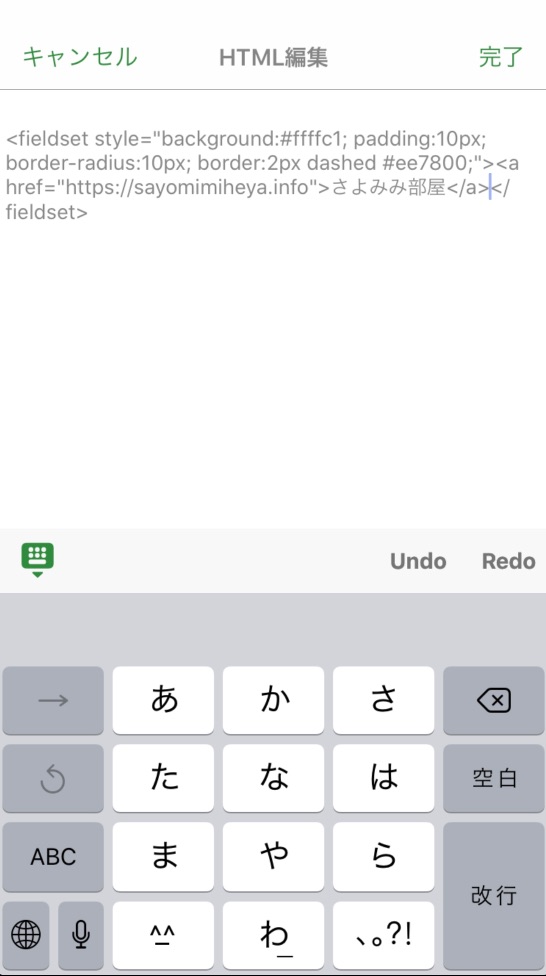
リンクで作ったものをカットして、本文と表記されているところに貼り付けます。

このような状態になったら、あとは実際に確認。

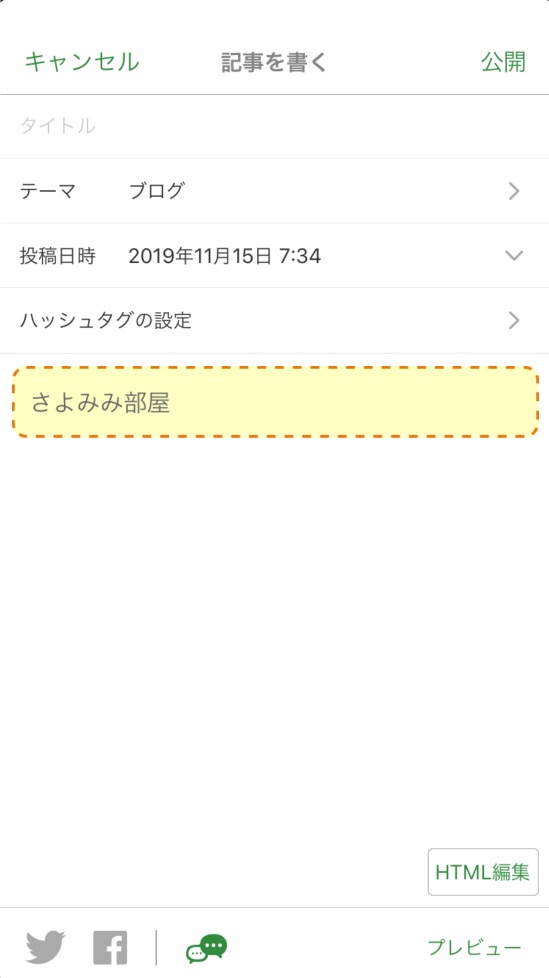
HTML編集を終了すると、トップ画面はこのような表示になります。

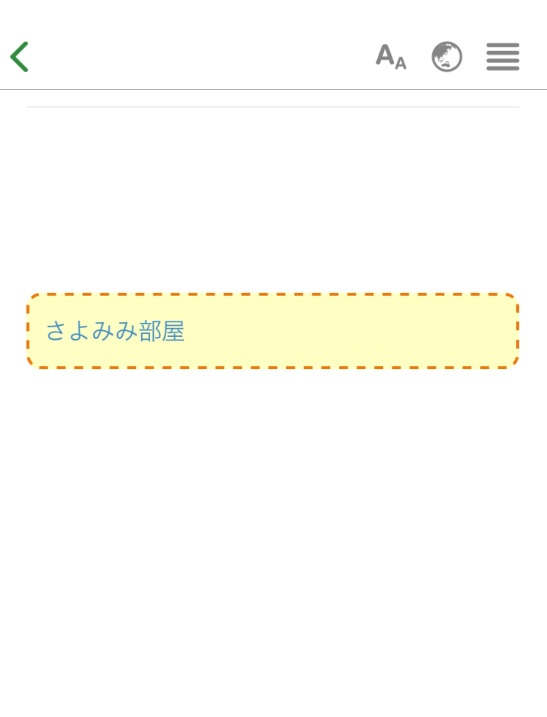
最後は、記事に反映されているかブログにて確認して下さい。

アメブロの囲み枠は複数行したほうがうまく反映される
複数行を指定することで、より見やすくなります。
改行のコードは
<br>
これを入力するだけです。
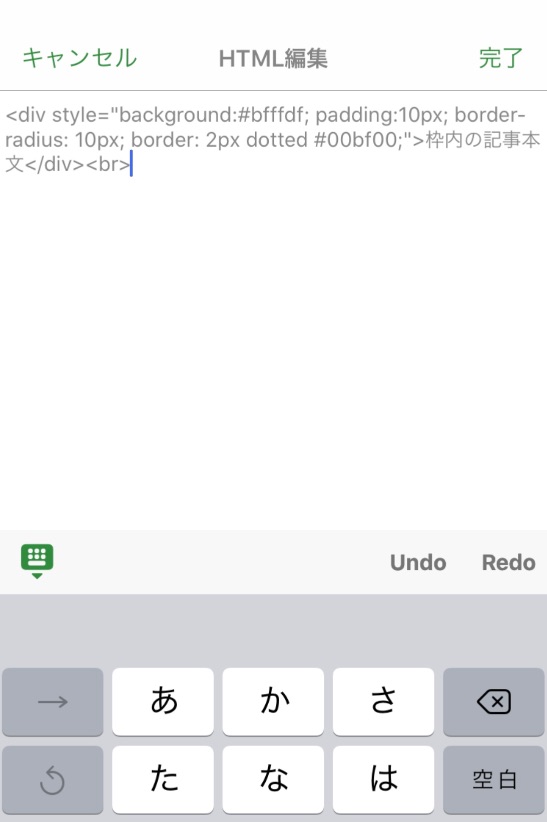
アメブロアプリからHTML編集をタップして確認してみましょう。

使いたい囲み枠を貼り付ける

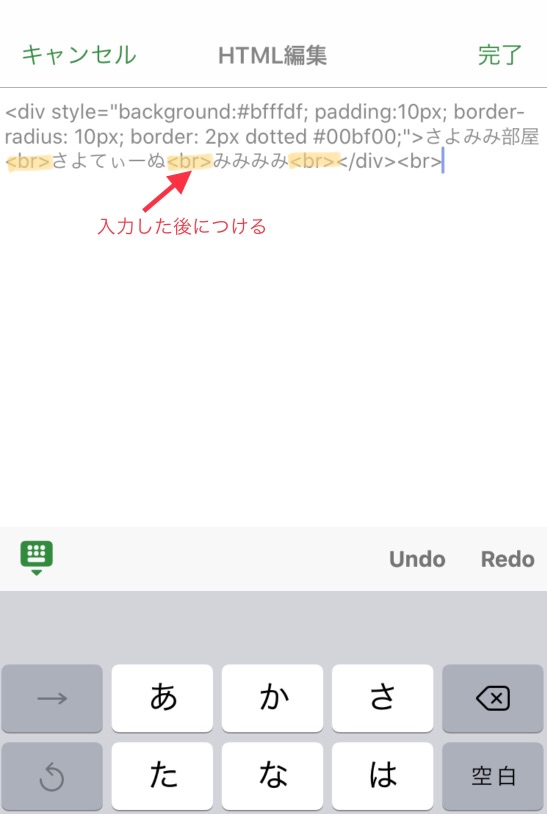
ここで、文章を入力。
そして、改行したい文章の後ろに<br>を入力。

入力後の様子がこうなります。

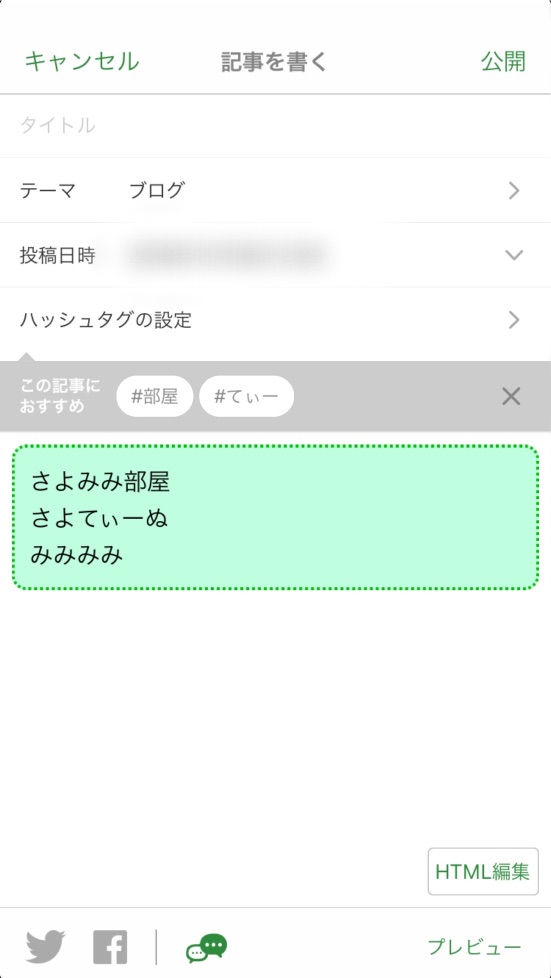
プレビューで確認。

アメブロの囲み枠はiphoneでかわいい仕上り!
今紹介したものは、全てiPhoneのアメブロアプリで行えます。
スマホ一つあれば、素敵なブログを作ることができます。
アメブロで写真サイズを編集する方法~スマホでもパソコンでも出来る
アメブロのアクセス数アップにはコツがある!今すぐできる3つのこと
当ブログを運営しているさよみみは、アメブのジャンル上位ブロガーさんとの情報交換ができる
を運営しています。
累計450人以上が所属するオンラインサロンで、アメブロでうまくいったコツや収益化する仕組みの共有などを行なっています。
- アメブロで収益化の仕組みを学びたい
- アメブロを頑張る仲間が欲しい
- 有料ブログについて知りたい
- SNSでファンを作りたい
- 何者かになりたい
どれかひとつでも当てはまるなら、さよみみ部屋で一緒にブログを始めてみませんか。
※参加者特典
アメトピ でよく使われるキーワードを集(50パターン以上)の閲覧権

\受講者数1100名超/
✓24h書き込み可能
✓音声相談あり