アドセンスの申請方法と設置方法!JINとSWELLを使っている人向けに解説

ブログをやるならアドセンスを申請しなきゃもったいない!
ブログを初めて挑戦したいのは、Googleアドセンスで広告収益を得る方法です。
しかし、申請方法や設定方法がよく分からない方もいるとおもいます。
この記事は、
- アドセンスの申請方法
- 申請設定時のエラー対処の解決法
- アドセンスの設定方法(テーマ:JIN、SWELL)
- アドセンスが受かった後の運営方法
などを、徹底的にご説明します。
まだアドセンスの申請&設定を悩んでいる方は、必見ですよ!
アドセンスの申請方法

ブログを始めるきっかけにする方も多い、Googleアドセンスによる広告収入。
しかし、
- 申請方法が分からない
- 合格するのが難しいって噂を聞く
- 誰でも出来るの
など、申請方法に不安を持っていると思います。
以下では、有料テーマである「JIN」「SWELL」の申請方法やエラーの対処法をご紹介します。
JINを使っている人
- アドセンス申請ページへいく
- 申し込み内容の入力をする
- SMSにきたコードを入力する
- 審査用コードを張り付ける
アドセンス申請をしたときに「審査用コード」というものが発行されます。それを自分のテーマにコピーして貼り付けるという作業が必要です。
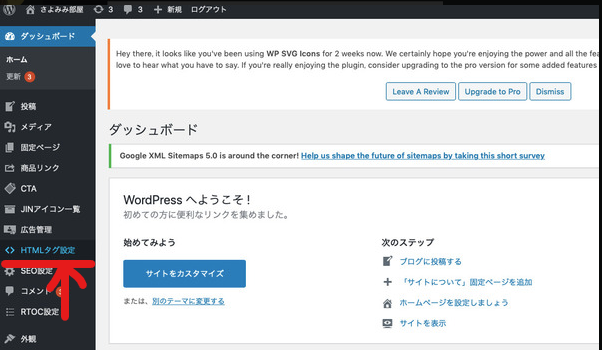
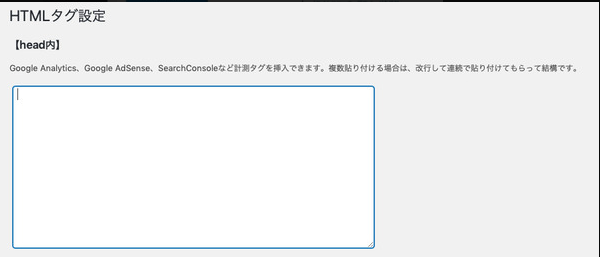
貼り付ける場所は、WordPress管理画面の、HTMLタグ管理(画像①)>head内(画像②)にコピペします。
画像①

画像②

JINの場合は、上記の画像②の場所に審査用コードを貼るだけで大丈夫です。
以上で、アドセンス申請は完了です!
SWELLを使っている人
- アドセンス申請ページへいく
- 申し込み内容の入力をする
- SMSにきたコードを入力する
- 審査用コードを張り付ける
流れはJINと同じです。一部違うのは、SWELLのテーマを使う時は「審査用コードの貼り付ける」は場所が違います。
SWELLの場合は、上記の画像③の場所に審査用コードを貼れば大丈夫です。
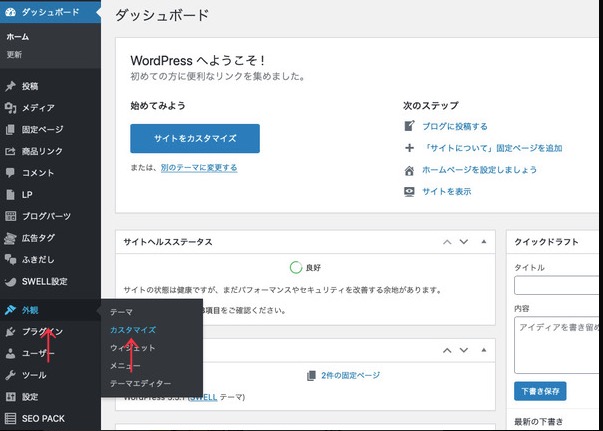
- 外観(画像①)
- カスタマイズ(画像②)
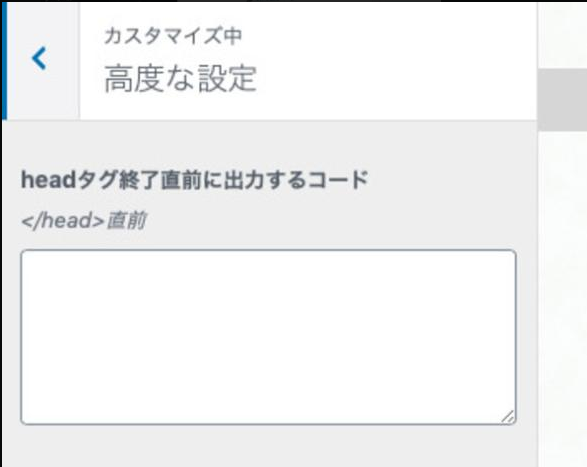
- 高度な設定(画像③)
高度な設定(画像③)>挿入コードにコピーした審査用コードを張り付けてください。
画像①

画像②

画像③

これで、申請完了です。
しかし、アドセンスは申請したら、必ず合格出来るものではありません。
アドセンスの設定時にエラーが出てしまったときの対処法

コノハウィングスサーバーを利用している人は、アドセンス申請時にエラーが出てしまいます。
エラーの内容は、
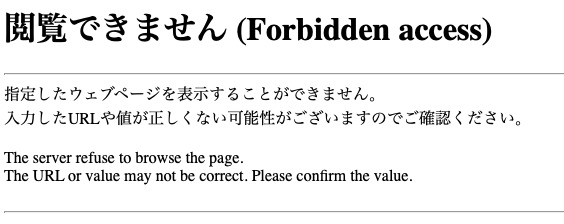
「Forbidden access」
これは、簡単に説明すると「立入禁止区域」を示し、アクセス制限がかかっている状態。
いわゆるアクセスしても「閲覧できません」と表示されるのです。
起きる原因は、HTMLタグ設定をしたときが多いです。
しかし、これを修正するのは簡単!
サーバーのWAF機能を無効にするだけです。
詳しくは、下の記事をご覧ください。
Forbidden accessのエラーが出てしまう原因と対処法
アドセンスの設置方法(審査に受かってからの設定)

無事に、アドセンスに合格したら広告を設置しましょう。
- 広告の表示方法
- 広告ユニットの作成方法
- JINとSWELLの設定方法
- アズテキスト方法
をご紹介します。
自動広告を表示・非表示にする方法
アドセンス申請時に貼り付けたコードと、自動広告のコードは同じです。
ですので、アドセンスに合格すれば自動広告は勝手に表示されるようになっています。
特に自動広告で問題がなければそのままで大丈夫です。
自動広告だと、変な所に広告が表示されたり、見た目が悪くなるという不満もでてくるので、気になる場合は非表示の設定をしましょう。
- アドセンス管理ページにログインする
- 自動広告の設定変更をする
- 設定の確認をする
- 反映されるまで待つ(1日)
ログイン後、②自動広告の設定変更をします。

左側に表示されるメニューから「自動広告」をクリック→「サマリー」内にある「サイトごと」をクリック

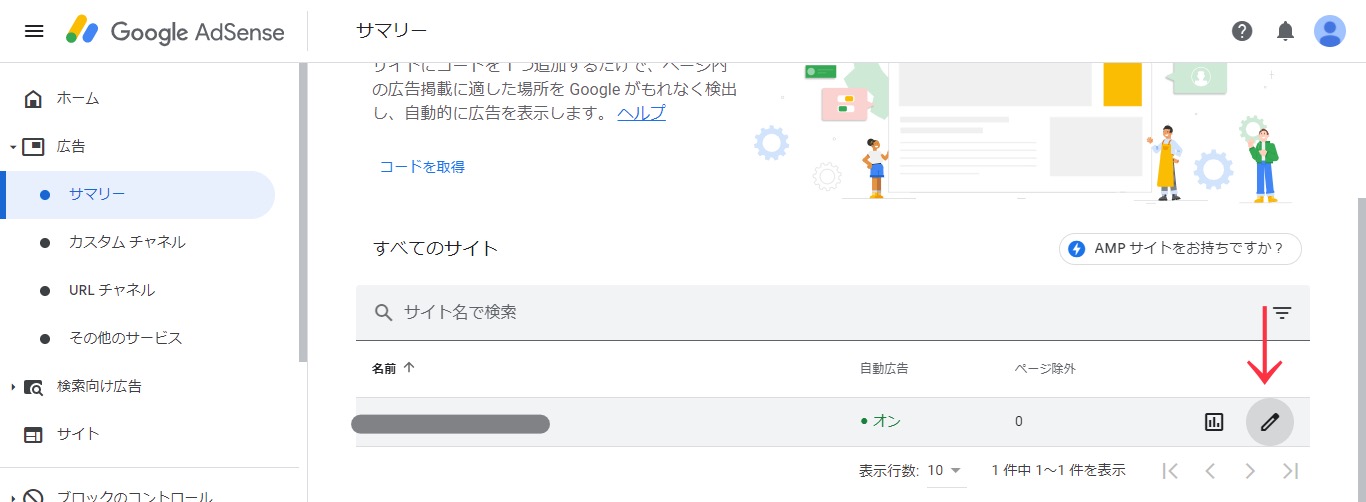
自動広告を非表示にしたいブログのペンのアイコンをクリック

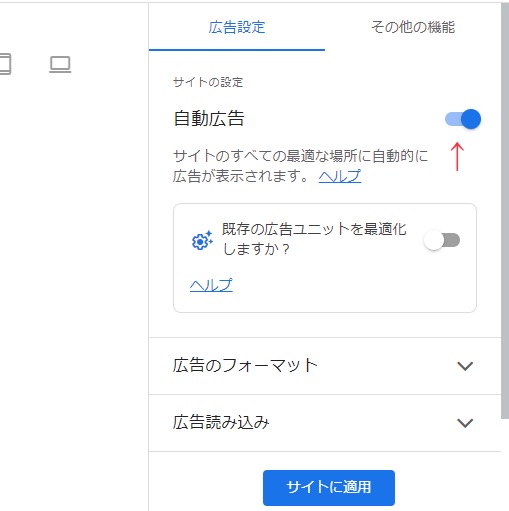
自動広告の右の青いボタンをグレーにする。そして、最後に「サイト適用」をクリックすれば非表示設定は完了です。

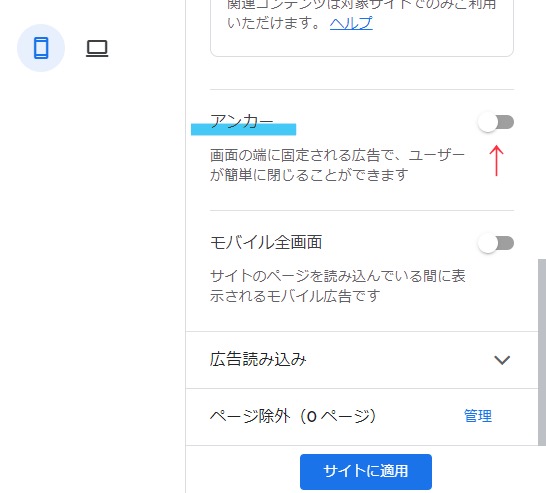
また非表示設定をしない方も、広告フォーマット内にある「アンカー広告」はユーザーが簡単に閉じることができる広告なので、非表示にしたほうがいいですよ。
広告ユニットを作成する
広告ユニットとは、各場所の1つ1つの広告のことです。
例えば、タイトル下やサイドバーとかにあるそれぞれのものです。
これを、自分で名前を付けてどこでどれだけクリックされたか分析するために「広告ユニット」を使うわけです。
- アドセンスにログイン後「広告」をクリックする
- 広告ユニットに名前をつけて、広告のサイズを決める
- コードをコピーして貼り付ける
では、詳しくご説明します。
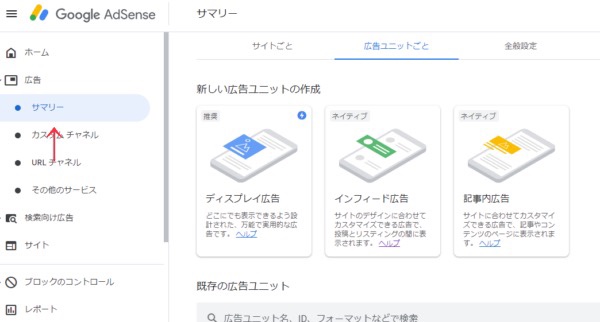
①アドセンスにログイン後、広告をクリックし、ディスプレイ広告をクリック

アドセンスログイン後に、広告をクリックすると、「サマリー」のところに色々な広告表示方法が出てきます。
今回は、アドセンスが推進している「ディスプレイ広告」で作ります。他のタイプが良ければ、他の広告をクリックしましょう。
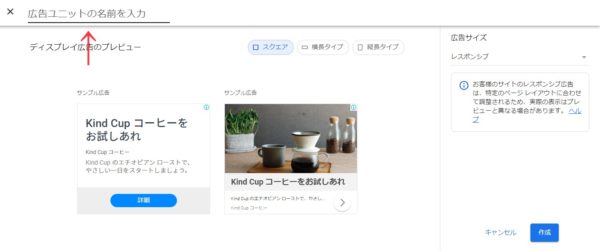
②広告ユニット名を付け、掲載の形、サイズを決める

赤い矢印の所に、分かりやすい名前を付けましょう。
例えば、
- 記事タイトル上
- 2つ目の見出し
- 記事下の左側
- サイドバー
- カテゴリー一覧
のようにユニットごとに名前を変えると、分析しやすいですよ。
掲載サイズ(スクエア、横長タイプ、縦長タイプ)と広告サイズ(レスポンシブ、固定)を選びましょう。
広告サイズは、場所によってサイズを変える場合があると思うのでサイズを変える場合は「固定」でサイズを決めましょう。
特にサイズを変える必要が無い場合は、「レスポンシブ」でいいです。
③コードをコピーし、自分のブログにコードを張り付ける

②の設定が出来たら、作成をクリックします。
すると、上記の画像が出てきます。グレーの部分に作成したオリジナルコードが出てきます。
これをコピーして、自分のブログに貼り付けましょう。
では、JINとSWELLのテーマでの貼り付け設定方法をご紹介します。
JINを使っている人
- ワードプレスの左「広告管理」をクリックをする
- 広告ユニットのコードを貼る
- 【変更を保存】をクリックする
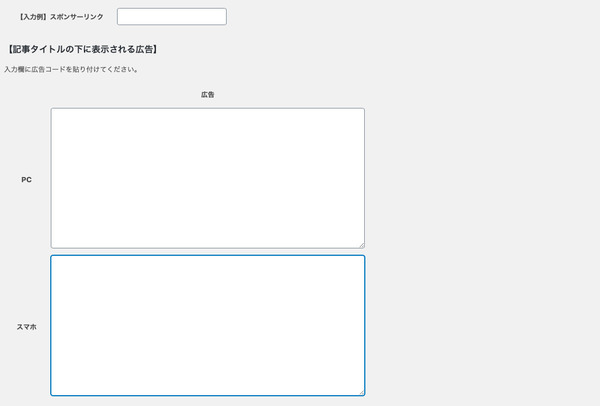
コードを張り付ける場所は、広告管理の設定を使います。


上記の画像のように、
- 記事タイトルの下に表示される広告
- 最初の見出し2の下に表示される広告
- 記事下に表示される広告
などのタイトルがあるので、自分が貼りたいサイズ・タイプの広告コードを張り付けていきましょう。
そして、最後に【変更を保存】をクリックして完了です。
SWELLを使っている人
- ワードプレスの左「SWELL設定」をクリックをする
- 広告コードをクリックする
- 広告ユニットのコードを張り付ける
- 【変更を保存】をクリックして完了
①ワードプレスの左「SWELL設定」をクリックする

上記の画像の通り、ワードプレスの左「SWELL設定」をクリックしてください。
②広告コードをクリックする

SWELL設定にある、「広告コード」をクリックし、表示してください。
以下の
- 記事内広告
- 目次広告
- 自動広告
- インフィード広告
などを、自分で作成した広告ユニットを張り付けてください。
最後に、「変更を保存」を忘れずに注意してください。
アズテキストの設定を行う
アドセンスを設定して、広告クリックを楽しみにしていたら、
要注意
ads.txtファイルが含まれていないサイトがあります。収益に重大な影響が出ないよう、この 問題を今すぐ修正してください
というメッセージがGoogleアドセンスから来てしまった!そんな事があります。
簡単に直せるので、安心してください。下の記事を見て修正していきましょう。
エックスサーバーで、ads.txtを設定する方法をブログ初心者でもわかるように説明してますよ。
有料テーマSWELLでads.txtを設定する方法は下記URLより
https://swell-theme.com/basic-setting/3168/
アドセンスの申請に受かってからの運営方法

アドセンスの設定も終わると、いよいよどう自分のブログを運営するかという話になります。
しかし、ただブログを書くだけでは、広告クリックはされません。
どう記事を書くか、どう収益化するかなどをアドバイスしてくれる「ブログのコンサル」があります。無料も有料もあり、入りたいけど悩みどころですよね。
そんな方には、⇩こちらの記事で無料と有料のコンサルの違いを知ってみましょう。
さよみみ部屋では、ブログの学校「マンツーマン単発講座」をやっています。
ブログで開業し、インスタグラム、ツイッターのフォロワー数1万人超え、アメブロ歴3年以上の2人の講師が、マンツーマンであなたを徹底的に指導します。
ブログで稼げるようになるスピードが上がる、マンツーマン単発講座ぜひ見てみて下さいね。

\受講者数1100名超/
✓24h書き込み可能
✓音声相談あり