サイトマップの設定方法
サイトを作成する際に迷いやすい「サイトマップ」について解説します。
「サイトマップ」は2種類あります。
それぞれ説明していきますね。これを理解していないと、人に聞いたところで「?」となりがち。
知っていると作業もスムーズになりますので、確認していきましょう。
慣れない段階で設定をするので、不安なことも多いかと思いますが、落ち着いてゆっくり作業をしてみて下さい。
サイトマップとは?
ふたつの「サイトマップ」についてご説明します。
| ファイル形式 | ユーザビリティ向上 | クローラビリティ向上 |
| HTMLサイトマップ | ◯ | × |
| XMLサイトマップ | × | ◯ |
ユーザビリティ:読者向けの利便性
クローラビリティ:クローラーが適切にクロールすることが出来るようにすること。
HTMLサイトマップとは?
まず分かり易い方が、HTMLサイトマップと呼ばれるものです。
当サイトで言うと、トップページのこちらから見れます。

ここをクリックしていただくと、このような画面になります。

このように、そのサイトの中にどのようなコンテンツがあるのかが一目で分かり、また希望のサイトにリンクされているページです。
これをHTMLサイトマップと呼びます。
XMLサイトマップとは?
次にご紹介するのがXMLサイトマップ。
これはサイト運営をする人でないと、一般的に知られていないことが多いです。なので、初めてサイトを作る初心者さんが戸惑うところになります。
XMLサイトマップとは、Googleなどの検索エンジンにサイトのコンテンツを通知して認識させるためのものです。
サイト開設するからには、記事を多くの人の検索にひっかからせて読んでもらいたいですよね。
Googleなどの検索エンジンは、クローラーというWebページ収集ロボットがあります。このクローラーがページの情報を収集することを「クロールする」と表現します。
クロールの際に、XMLサイトマップを頼りにあなたのページの情報を収集し、検索サイトに表示させる仕組みです。
なので、サイトを作成したらXMLサイトマップを検索エンジンに知らせる必要があるんですね。
HTML形式(HTMLサイトマップ)の設定方法
サイトマップを作る時には、プラグインを利用すると簡単です。
HTMLサイトマップのプラグイン「PS Auto Sitemap」を導入しましょう。
プラグイン「PS Auto Sitemap」をインストールする
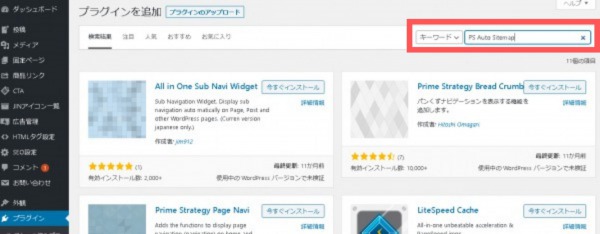
WordPressのダッシュボードから、プラグインを選択します。表示された画面の「新規追加」をクリックする。

キーワードを入力する検索窓があるので、「PS Auto Sitemap」と打ち込み、検索をします。

「PS Auto Sitemap」が表示されたら、「今すぐインストール」をクリックします。インストールが完了したら「有効化」を押します。
一度ダッシュボードに戻り、サイトマップの設定をしていきますね。
WordPressにサイトマップを反映させる設定方法
プラグインがインストールできたので、次は設定をしていきます。

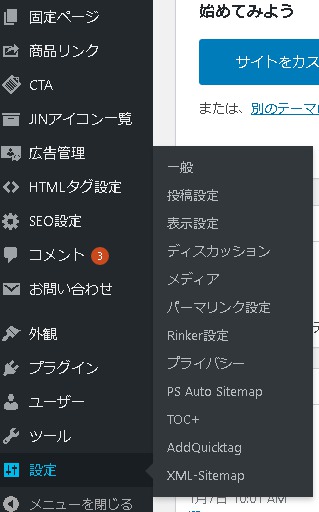
WordPress画面の左側のリストにある「設定」を選び、その中から「PS Auto Sitemap」を選択する。

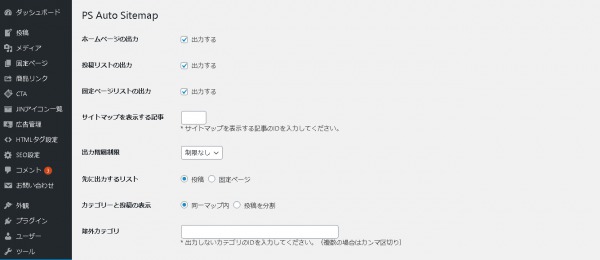
下記の画面が出てきたら、下にスクロールしていきます。

赤枠のテキストをコピーする。
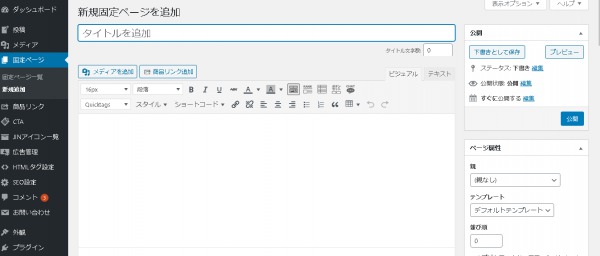
ダッシュボードに戻り、Wordpressの左のリストから「固定ページ」を選択し、「新規追加」を選ぶ。

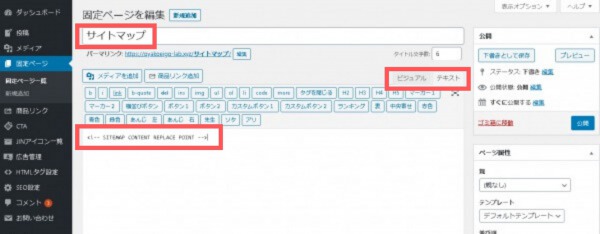
新規固定ページを追加するページになったら、タイトルに「サイトマップ」と記入する。パーマリンクも忘れずに設定しましょう。当ブログでは、「sitemaps」と設定しました。
クラシックエディターとブロックエディターで入力方法が変わります。
クラシックエディターの場合

右側の赤枠部分の「ビジュアル」ではなく「テキスト」タブを選択する。
本文のところに、先ほどコピーしたテキストを貼り付けし、右側の「公開」ボタンを押す。
ブロックエディターの場合

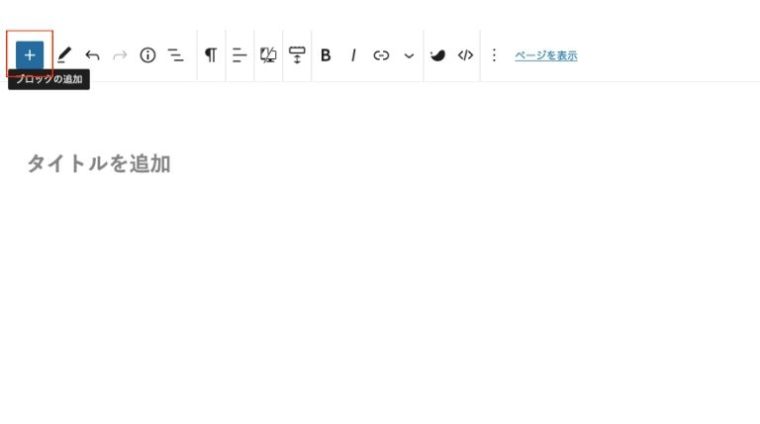
左上にある「+」のマークからブロックの追加をする。
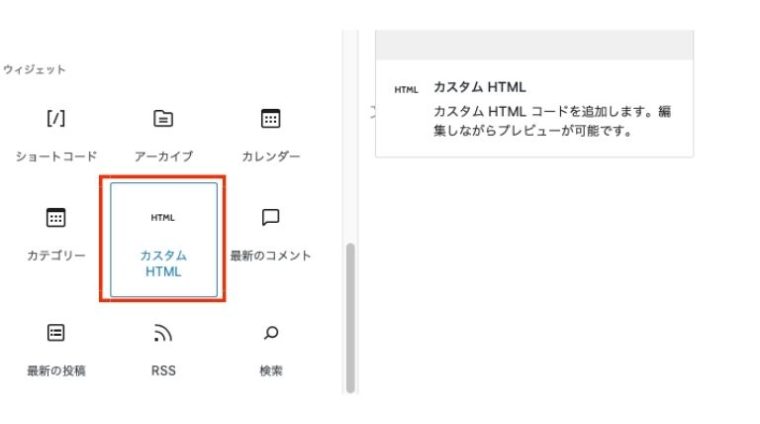
「カスタムHTML」を追加する。
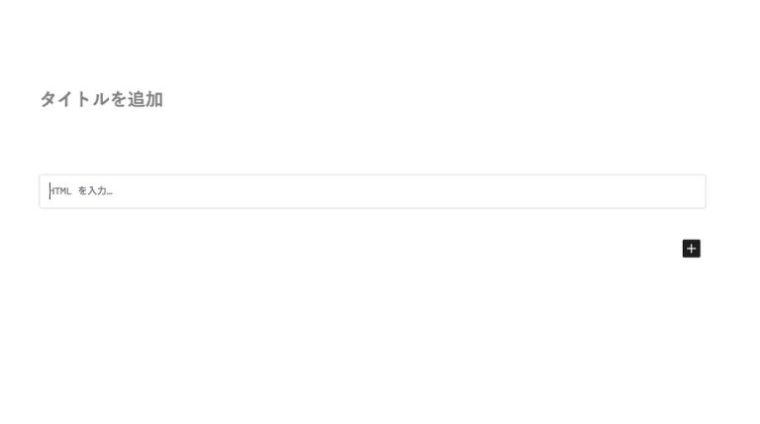
「HTMLを入力」の枠に先ほどコピーしたテキストを貼り付けし、右側の「公開」ボタンを押す。
ダッシュボードに戻り、固定ページ一覧をクリックする。

固定ページには、それぞれIDが記載されています。サイトマップの列のIDを確認しましょう。この番号をメモしておいて下さい。
ここのID番号は、サイトごとにそれぞれ違う番号が記載されているので、あなたのページで確認をして下さい。
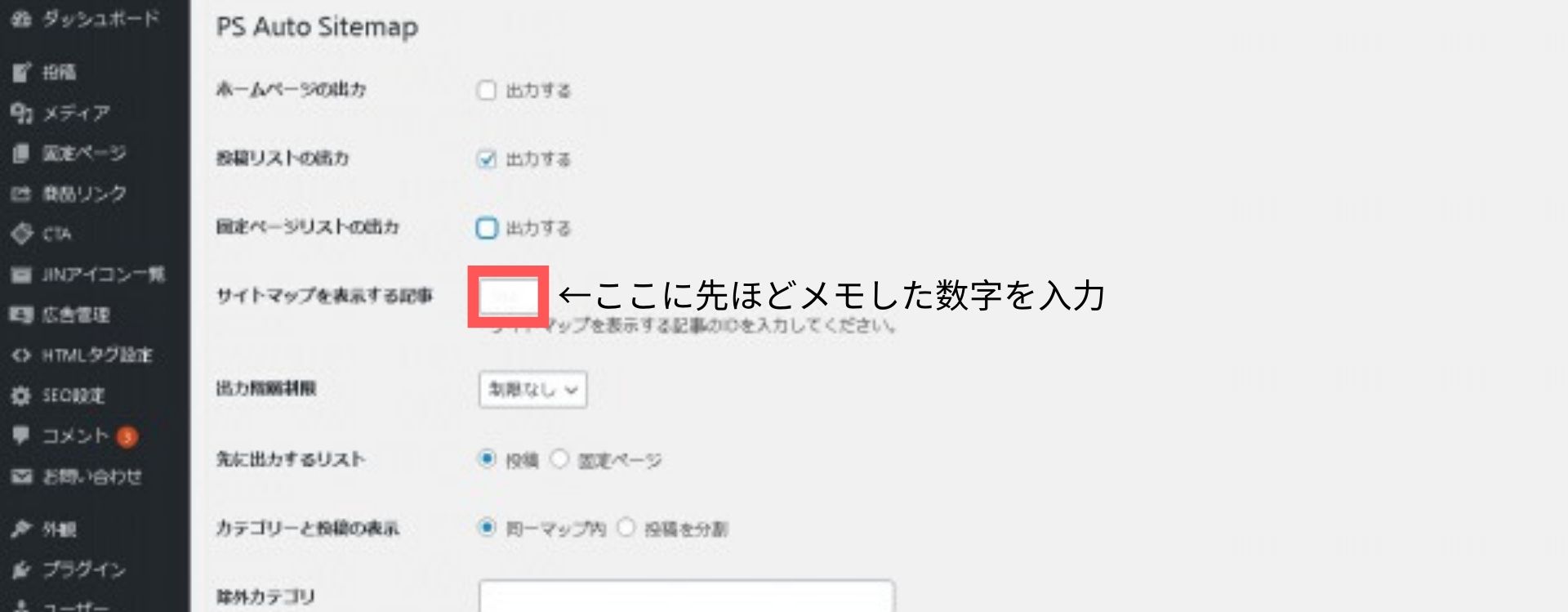
サイトマップのIDをプラグインに設定します。もう一度「設定」から「PS Auto Sitemap」を選択する。

先ほどメモをした数字はこの赤枠のところに入力します。
他の項目もそれぞれに意味がありますが、まずは上記画像と同じようにチェックを外したり付けたりして設定しておきましょう。
サイトの運営に慣れてきたら、またあなたの好みに合わせて設定しなおすことができます。よく設定がわからないぞ!という人は、画像と同じように設定しておくのが安心です。
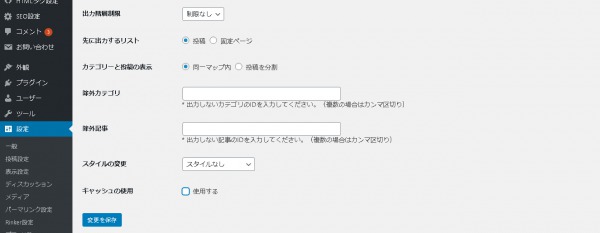
下にスクロールして、下記の画像と同じように設定します。

最後は「変更を保存」を押して完了です。
サイトマップをサイトから確認してみて下さい。

このように表示がされていれば設定成功です!もしすでに記事を投稿済でしたら、記事のリストも勝手に反映してくれます。
sitemap.xml(XMLサイトマップ)の設定方法
XMLサイトマップも、プラグインを使用していきます。
XMLサイトマップは「Google XML Sitemaps」というプラグインを使用します。
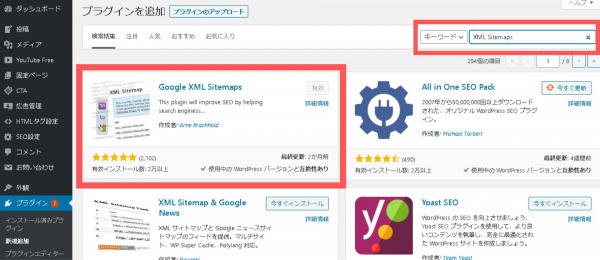
ダッシュボードから、プラグインを選択し、「新規追加」をクリックします。

キーワードに「Google XML Sitemaps」と入力して検索する。赤枠のサイトマップが表示されたら、インストールをして有効化します。
インストールができたら、ダッシュボードに戻り、プラグインの設定をしていきます。
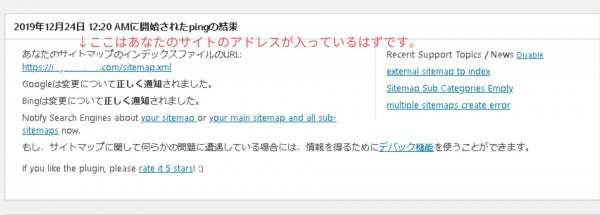
ダッシュボード一覧から「設定」>「XML Sitemaps」を選択する。

「あなたのサイトマップのインデックスファイルのURL:」と書いてあるところに、XMLサイトマップのURLが表示されます。
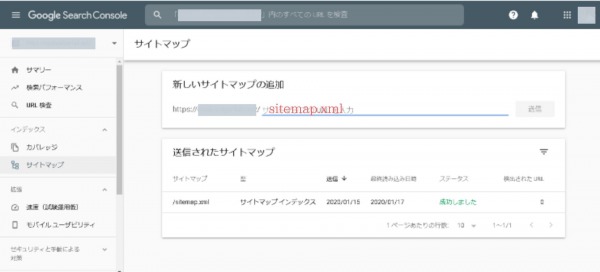
それを確認して、サーチコンソールのサイトマップ画面に行きます。
WordPressから一旦離れて、サーチコンソール にログインをする。
サーチコンソールにログインできたら、左のメニューから「サイトマップ」を選択する。

「新しいサイトマップの追加」の欄に、あなたのサイトのURLが載っているのを確認します。/以降に、「sitemap.xml」と入力しましょう。
WordPressのサイトマップ設定画面に戻ります。
WordPressのプラグインXML Sitemapsと、サーチコンソールのURLが同じになっているか確認する。
URLが同じだと確認できたら、WordPressのXML Sitemapsの設定画面に戻って、設定を進めていきます。

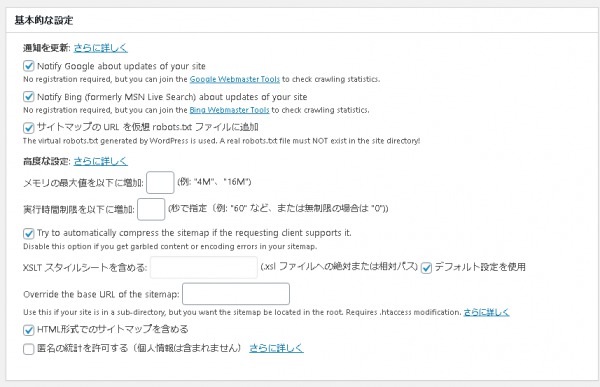
画像と同じようにチェックを入れていきましょう。
特に上の3つは、あなたが書いた記事が素早く認識されるために重要です。
「高度な設定」のところは、コンテンツが今後増えた時に、メモリを使いすぎないように自動的にファイルを圧縮してくれる設定です。
更に下にスクロールしていくと、下記の画面に変わります。

こちらも画像と同様、一番上にチェックを入れておきましょう。

初期設定として、この4つにチェックを入れます。
- ホームページ
- 投稿(個別記事)を含める
- カテゴリーページを含める
- 最終更新時刻を含める
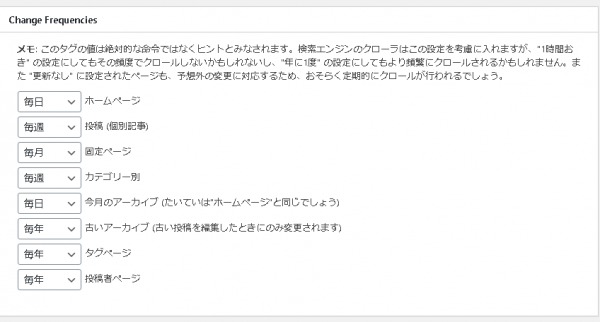
検索クローラ(サイトをパトロールしているロボット)のクロール頻度を設定するものです。

画面と同じように設定しておきましょう。
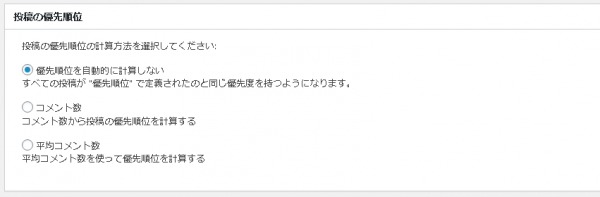
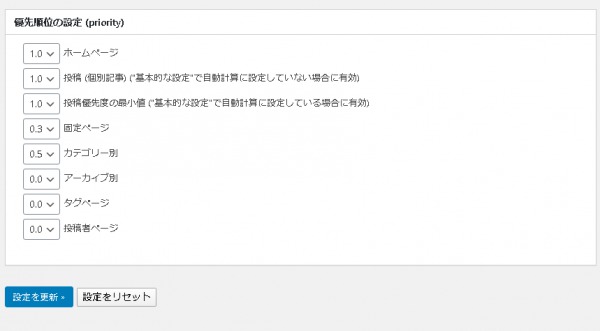
最後に、優先順位の設定です。
「1.0が最も重要、0.1はほとんど重要ではない」です。

ホームページや投稿ページは「最重要」にしておきましょう。
他は大差ないので、画面と同じように入れておくと良いです。
最後は「設定を更新」ボタンを押すことを忘れず気をつけておきましょう。

