目次の作り方
ここでは、目次の作り方を解説します。
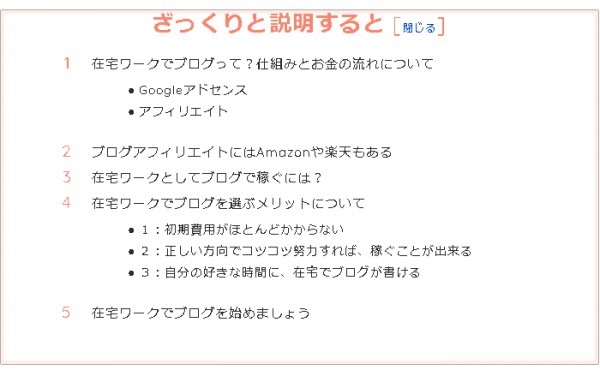
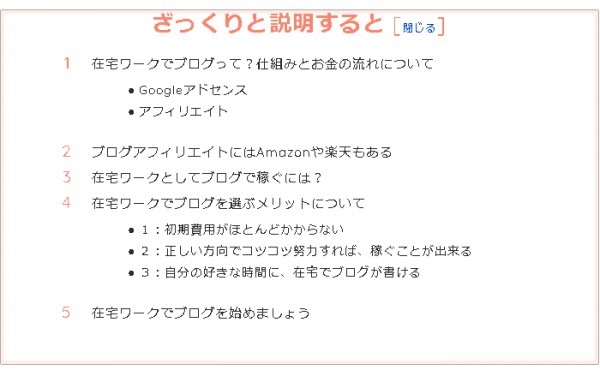
ブログにおける目次とは、このようなものです。

これがあると、記事の全体像が分かり易く、読者にとってより記事を読みやすくすることが出来ます。
これを設置するには、プラグインが必要になります。
プラグインの設置は非常に簡単ですので、さっそく進めて行きます。
プラグインのインストール
目次のプラグインはWordpress上で簡単にダウンロード出来ます。
「Table of Contents Plus」というプラグインです。

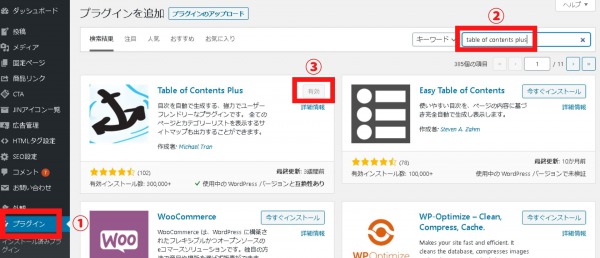
ダッシュボードの「プラグイン」→「新規追加」をクリックします。
右上の検索欄に「Table of Contents Plus」と入力します。
Table of Contents Plusの「今すぐインストール」をクリック。
インストール後、「有効化」しておきます。
Table of Contents Plusの設定
続いて設定をします。

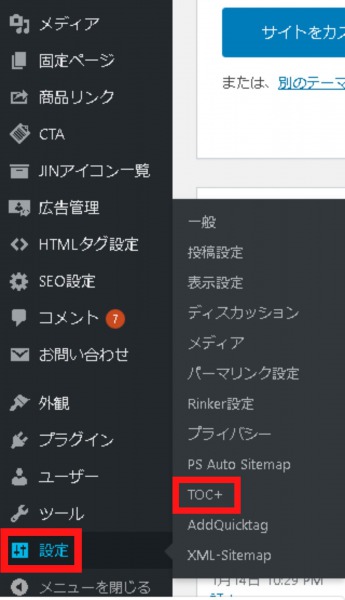
ダッシュボードの「設定」→「TOC+」です。
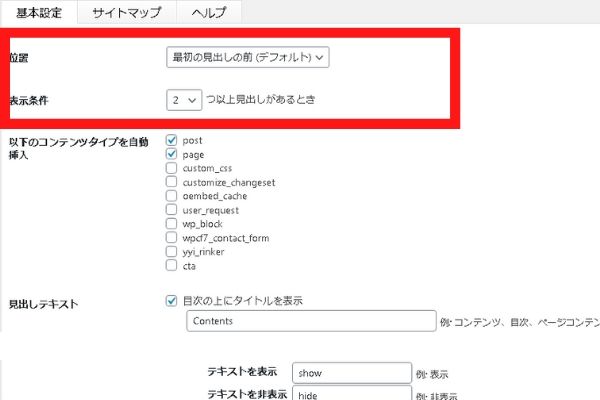
内容を順番に観ていきます。

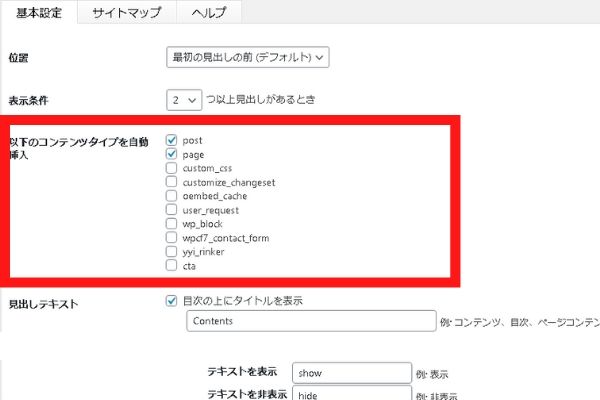
「位置」はデフォルトのままが良いです。
「表示条件」は、その記事の中に見出し2(H2)が何個あるか?によって目次を表示させるかさせないか?を設定出来ます。
後々、記事の様子を見ながら変更すると良いです。

「post」は投稿、「page」は固定ページのことです。
基本設定ではこの二つにチェックを入れておけば良いです。

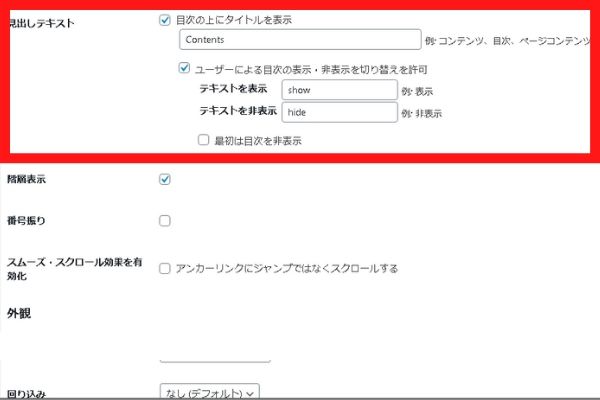
目次のタイトルは好きな言葉を入れると良いです。
当サイトでは「ざっくりと説明すると」としています。
また、「show」「hide」ではなく「開く」「閉じる」に設定すると当サイトと同じようになります。

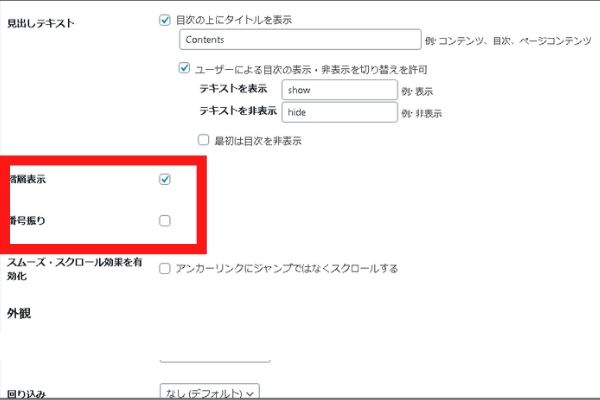
次に設定するのは「階層表示」と「番号振り」です。

「階層表示」にはチェックを入れておきます。
「番号振り」にチェックを入れると、目次に番号が付きますが、特に必要ないので当サイトではチェックを外しています。

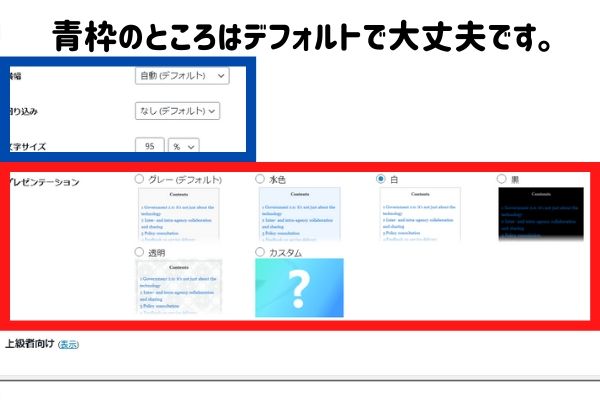
「プレゼンテーション」のところはデザインなので、好きなものを選んで下さい。
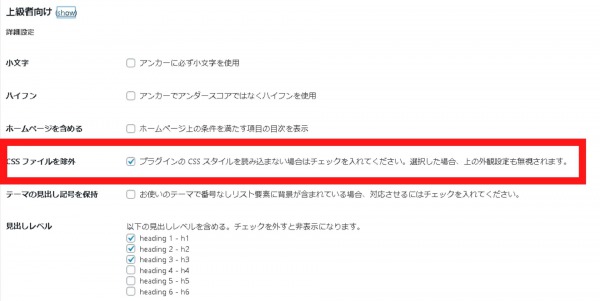
最後は「上級者向け(表示)」の(表示)、もしくは(show)をクリックします。
設定箇所は一か所だけです。

「CSSファイルを除外」のチェックを付けておきます。
これで基本設定は終了です。
他の設定は、ブログを運営しながらカスタマイズしていくと良いです。
